Use custom icons for custom resources, collections, & business glossary types (MDP)
Why would I do this?
Use this feature to assign custom icons to custom resources, collections, and business glossary types. This helps you create a richer UI experience by designating your business specific or emoji icons to the different types of resources in your catalog.
You can achieve this by simply using icons available in the data.world icon library, emoji icons, or your special business icons hosted on the web.

STEP 1: Plan your custom icons
Plan the resources you want to use the custom icons
You can use custom icons for:
Custom resources and instances of custom resources
Business glossary types and instances of business glossary
Collection types and instances of collections
Caution
As custom icons are assigned using the MDP, note that the instances of the resources that need special icons must be created using the MDP.
Types of icons
Icon types | Resource | Details |
|---|---|---|
Icons from data.world icon library | Standard icons shared by data.world | |
Emoji icons | You can use any emoji icon available on the web. | Emoji can be specified as glyphs or javascript encoded unicode |
Images hosted on the web | You can host an image on the web and use that in the catalog. | Use an image that has an aspect ratio of 1:1 (square). The largest display allowed is 260 by 260 pixels so an image of that size is recommended. Images that are a lot smaller may not display correctly and can come out pixelated. |
STEP 2: Assign data.world icons
Go to the data.world icon library page.
Locate the icon you want to use. In the example, we will use type-security. Click the icon. The Metadata Profile Icon Snippet window opens.
From the window copy the code by clicking the Copy Snippet button.
You will get a code snippet like this which gives you instructions on using the icon:
# Icon declaration for type-security :image-type-security a dwec:ProvidedImage ; dwec:imageSlug "type-security" . :icon-type-security a dwec:SVGIcon ; dwec:hasImage :image-type-security . ## Use this mapping to assign this icon to a type #:resourcetype-type-security-iconmapping a dwec:ResourceTypeIconMapping ; # dwec:hasIconKey :icon-type-security ; # dwec:hasIconResourceType <MY RESOURCE TYPE IRI> #. # or add # <MY RESOURCE IRI> dwec:hasIconKey :icon-type-security # to any resource instanceLet us now add this code to your metadata profile to assign the icon to a collection type.
##First define the collection type called Security. :Security a owl:Class ; rdfs:subClassOf dwec:Catalog ; rdfs:label "Security information" ; label:plural "Security Information " ; . ##Next paste the code you copied from https://data.world/ddw-libraries and uncomment the lines of code based on your usecase # Icon declaration for type-security :Image-type-security a dwec:ProvidedImage ; dwec:imageSlug "type-security" . :Icon-type-security a dwec:SVGIcon ; dwec:hasImage :Image-type-security . ## Use this mapping to assign this icon to a type :ResourceType-type-security-IconMapping a dwec:ResourceTypeIconMapping ; ##uncomment this line dwec:hasIconKey :Icon-type-security ; ##uncomment this line dwec:hasIconResourceType :Security ##uncomment this line and add assign the icon to the collection type . ##uncomment this line # or add # # dwec:hasIconKey :Icon-type-security ##Not using this code. leave it commented out or delete it. # to any resource instanceNow, let us assign a data.world icon to an instance of Security. From https://data.world/ddw-libraries get the code for type-measures. Let us now assign to to a collection.
# Icon declaration for type-measure :Image-type-measure a dwec:ProvidedImage ; dwec:imageSlug "type-measure" . :Icon-type-measure a dwec:SVGIcon ; dwec:hasImage :Image-type-measure . ##To assign the icon to an instance of the resource type, add the following to the instance definition :Security-Measures a :Security ; dct:identifier "Security measures" ; dwec:hasIconKey :Icon-type-measure . ##this is where you are assigning the custom icon
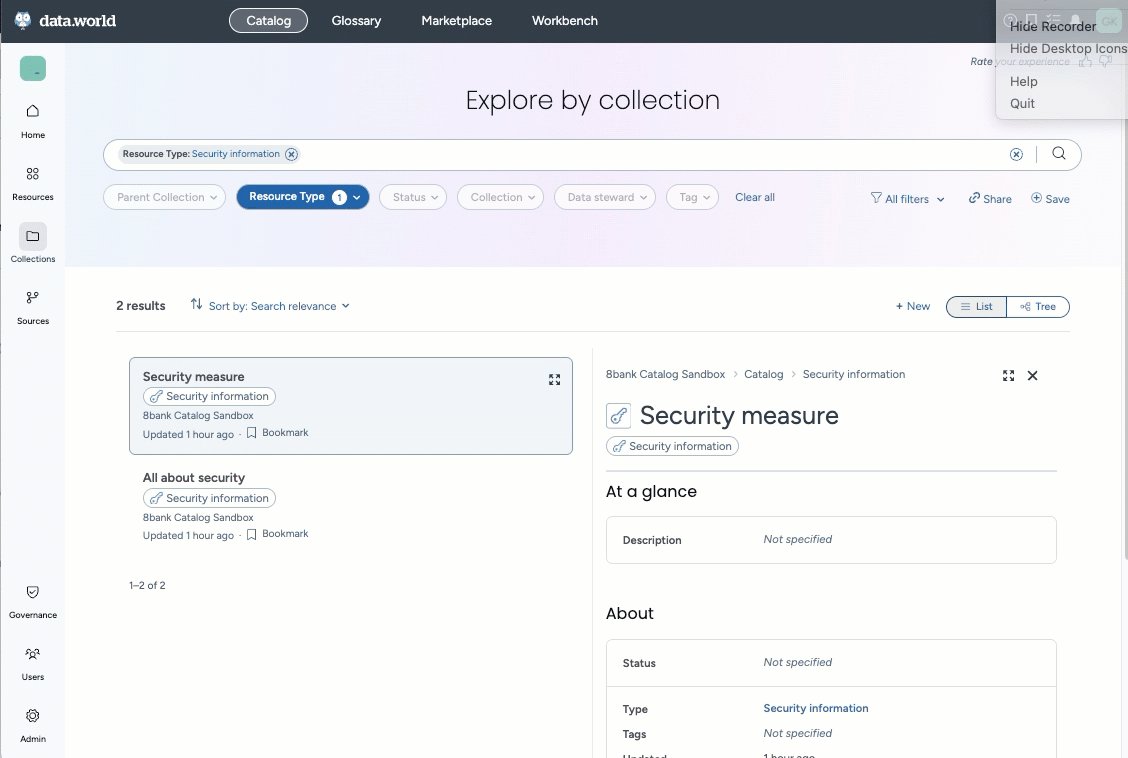
View The Results🎉
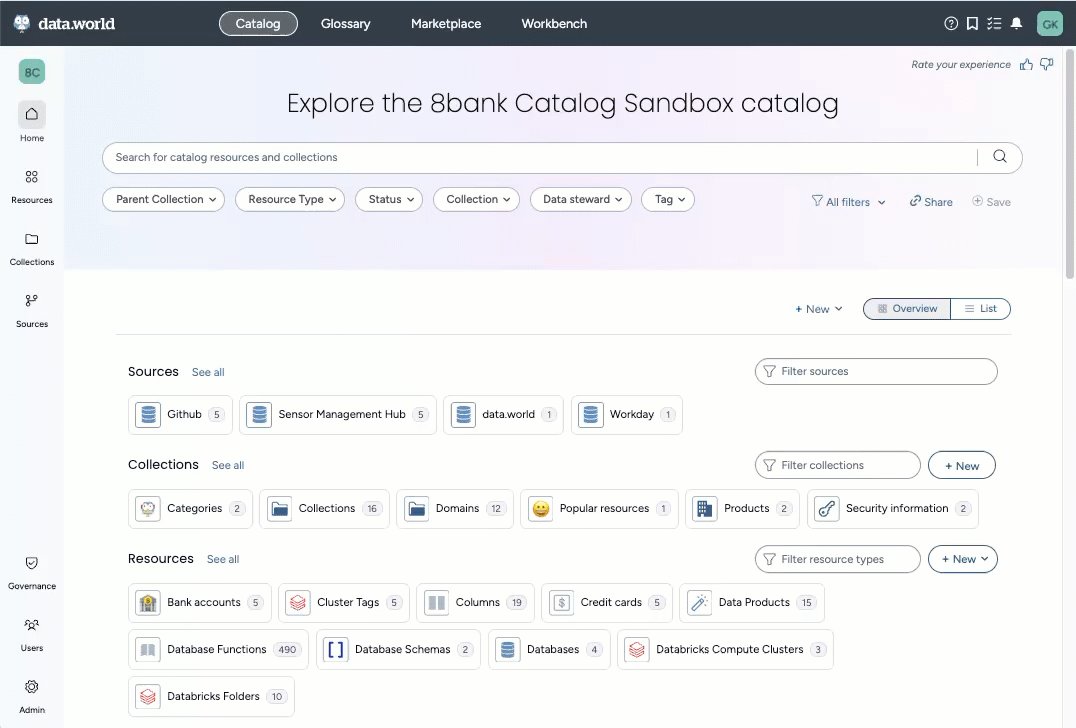
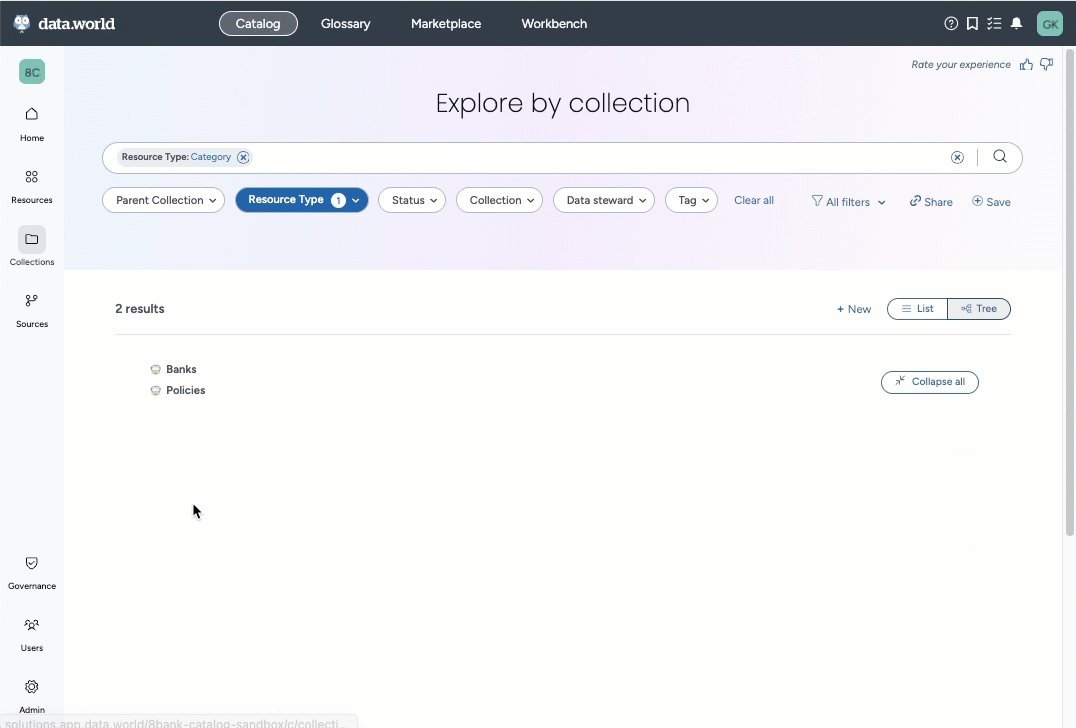
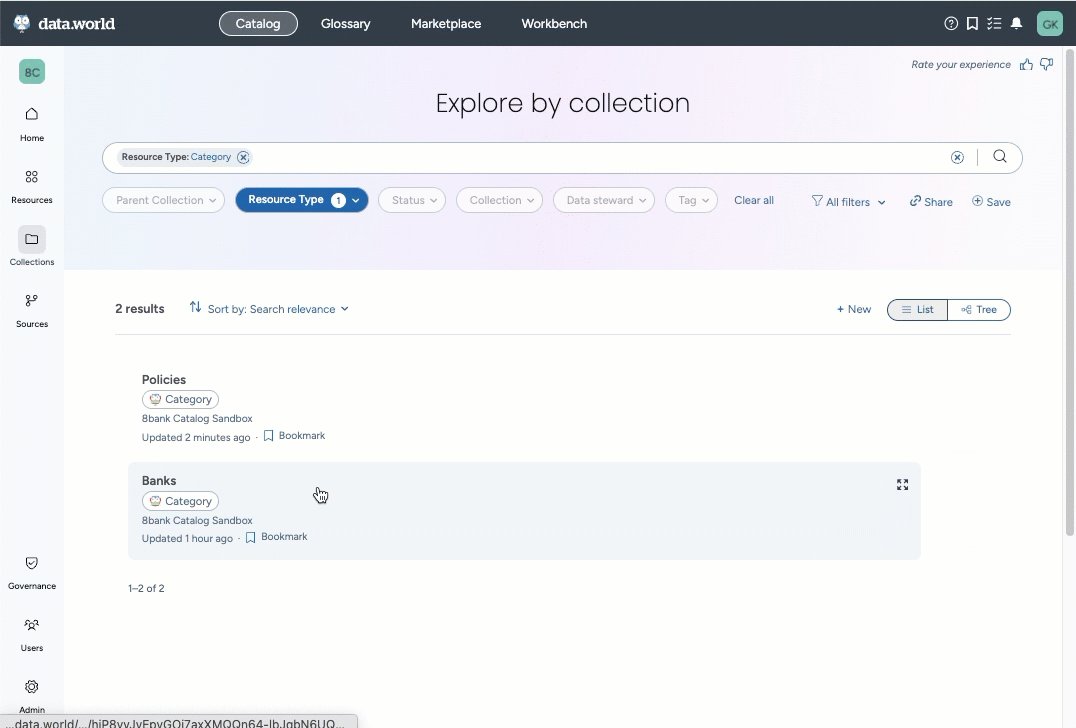
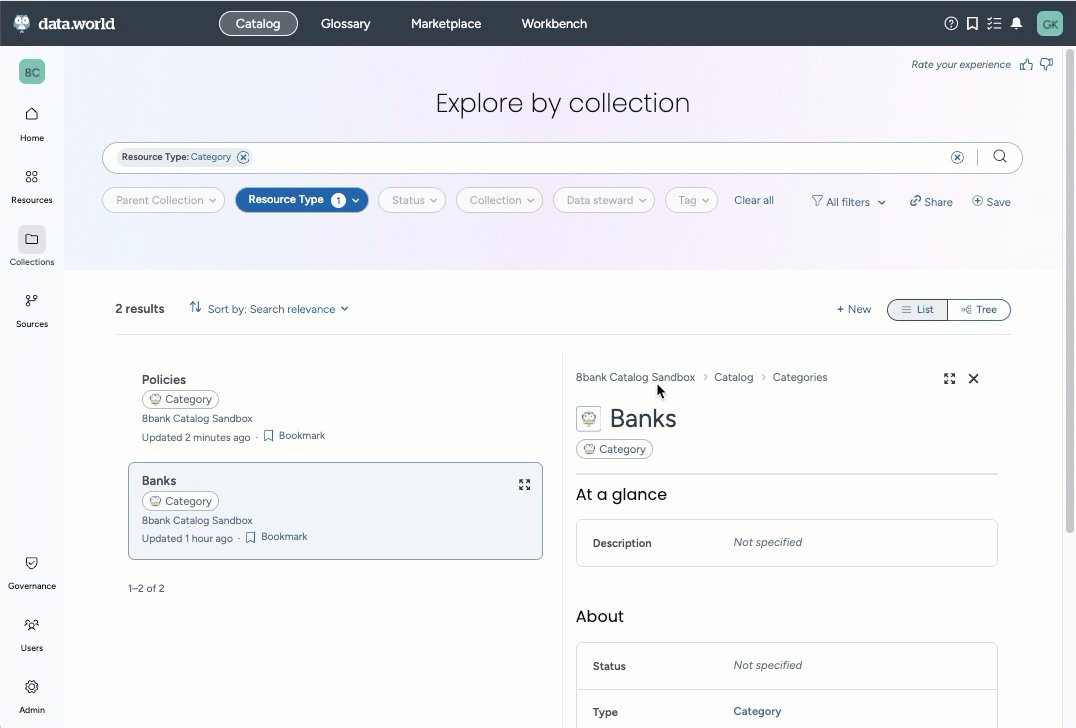
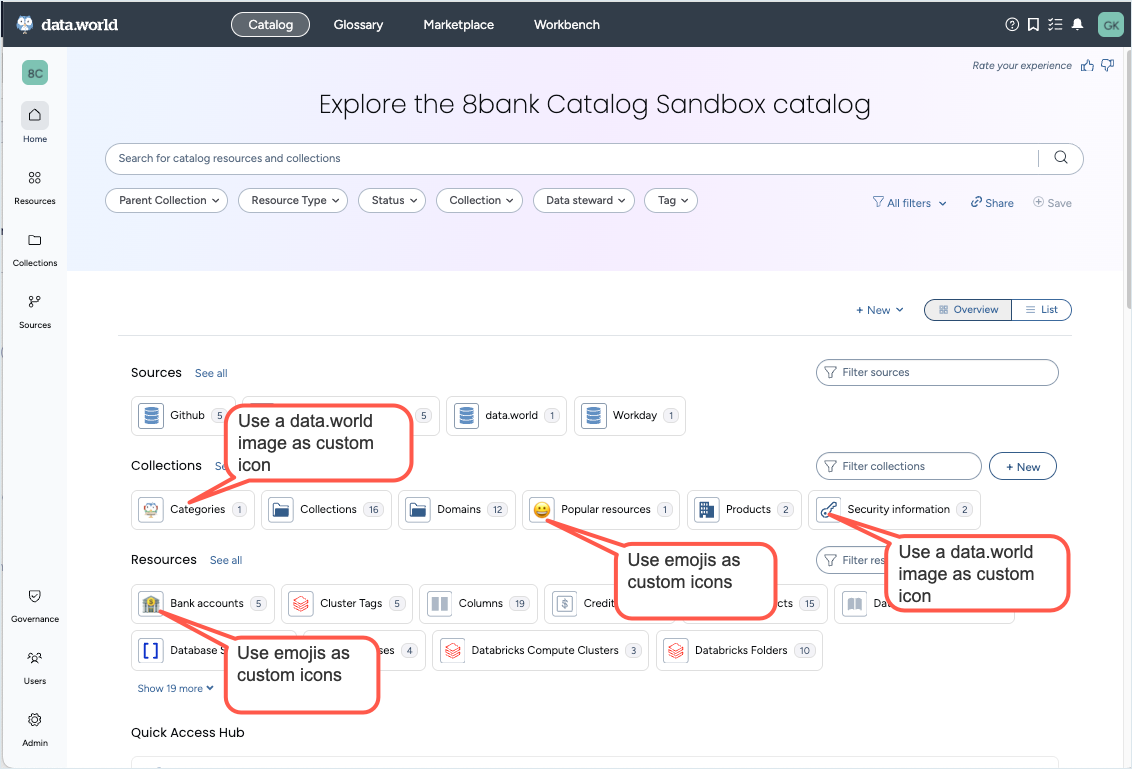
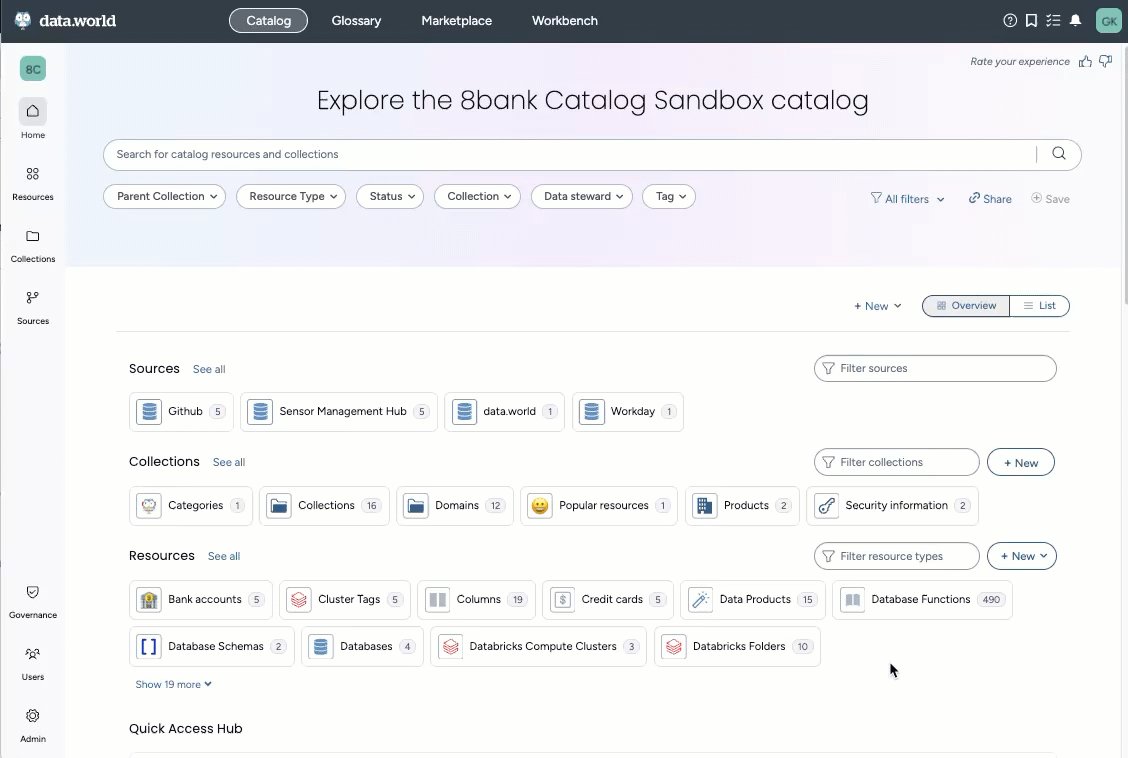
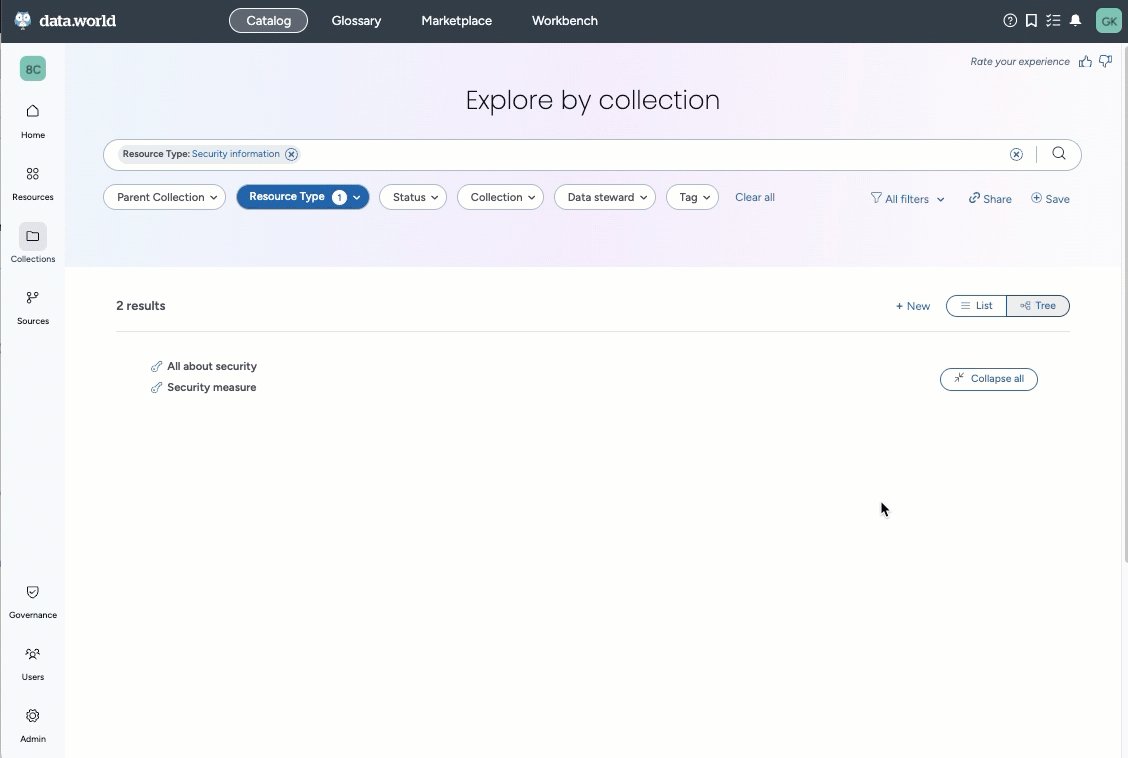
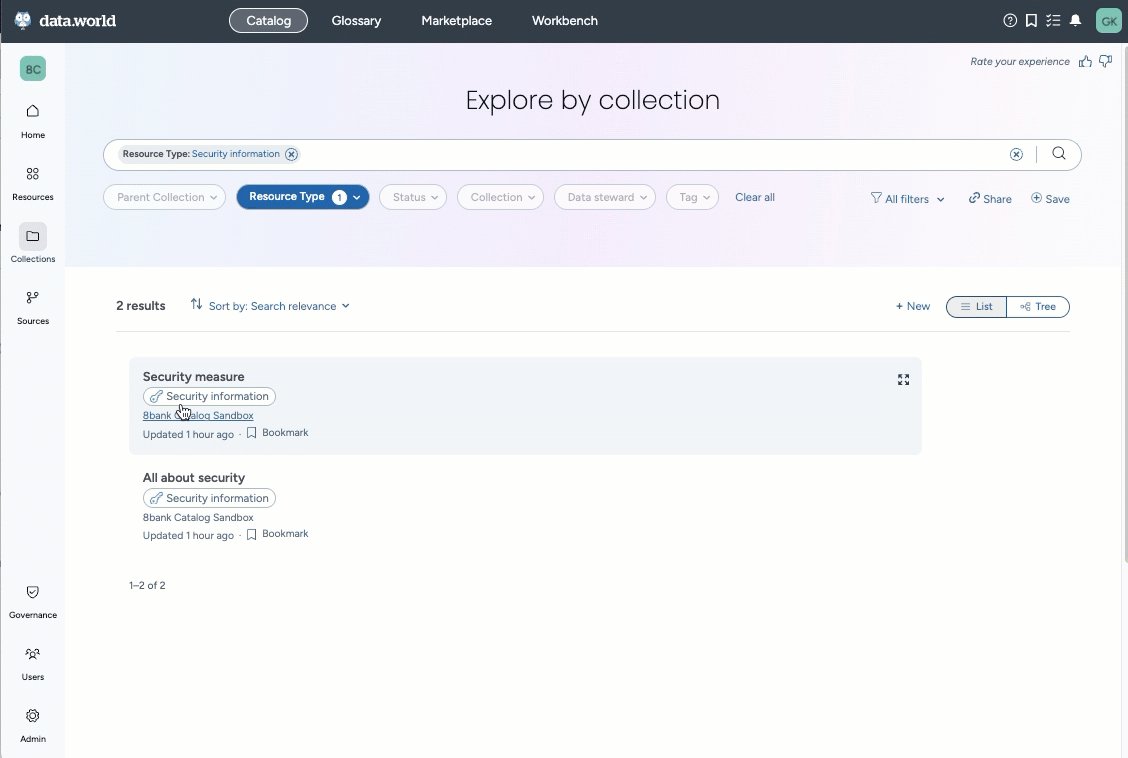
Browse to the Catalog experience > Home page and view the custom icons assigned to the collection type and an instance of the collection.

STEP 3: Assign Emoji icons
Use the following syntax to define the icons you want to use.
Emoji can be specified as glyphs or javascript encoded unicode. For example, specify:
\uD83D\uDE00 for 😀
\u2191 for ↑
Simply add the emoji icon, like 🇬🇧
Note that hex longer than 4 characters (the XXXX in “\uXXXX”) is not supported. For such icons, you must use surrogate pairs for emoji, like \uD83D\uDE00.
Important
Pro tip! The easiest way to use emoji is simply to copy paste an emoji icon.
# Add Bank accounts with saving accounts and checking account in it.
:BankAccount a owl:Class ;
rdfs:label "Bank account" ;
label:plural "Bank accounts" ;
.
##Define the icon for the emoji that you want to use.
:BankEmojiIcon
rdf:type dwec:EmojiIcon ;
dwec:iconGlyph "🏦"
.
##Assign the icon to the resource tpye
:BankResourceTypeIconMapping a dwec:ResourceTypeIconMapping ;
dwec:hasIconKey :BankEmojiIcon ;
dwec:hasIconResourceType :BankAccount ;
.
# Adding "savings account for UK" an instance of the custom resource "bank accounts"
##Define the icon for the emoji that you want to use.
:UKEmojiIcon
rdf:type dwec:EmojiIcon ;
dwec:iconGlyph "🇬🇧" .
##To assign the icon to an instance of the resource type, add the following to the instance definition
:BankAccount-SavingsAccountUK rdf:type :BankAccount ;
dct:identifier "SavingsAccountUK" ;
rdfs:label "Savings Accounts in UK" ;
dct:title "Savings Accounts in UK" ;
dct:description "A description of my Savings Accounts in UK." ;
dwec:hasIconKey :UKEmojiIcon ##this is where you are assigning the custom icon
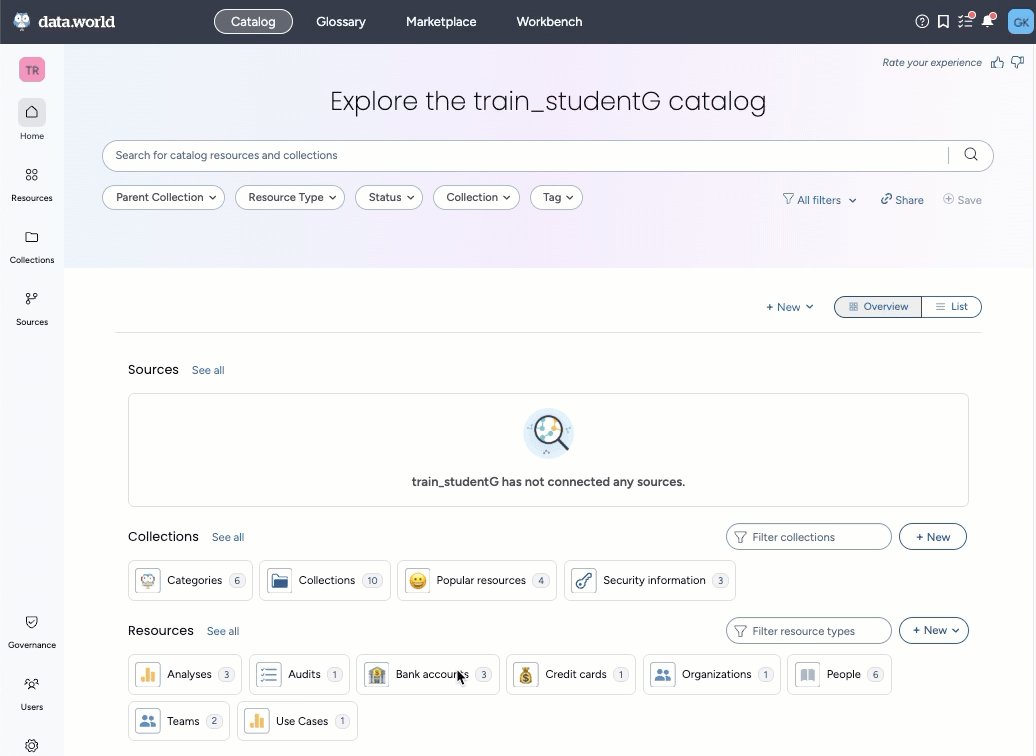
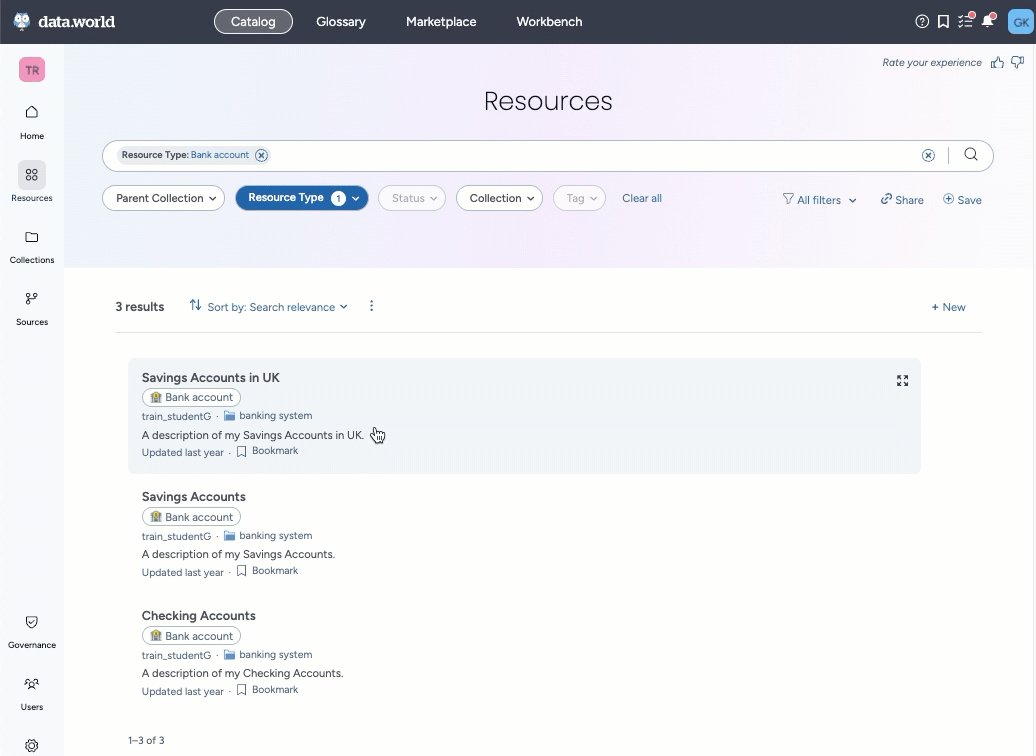
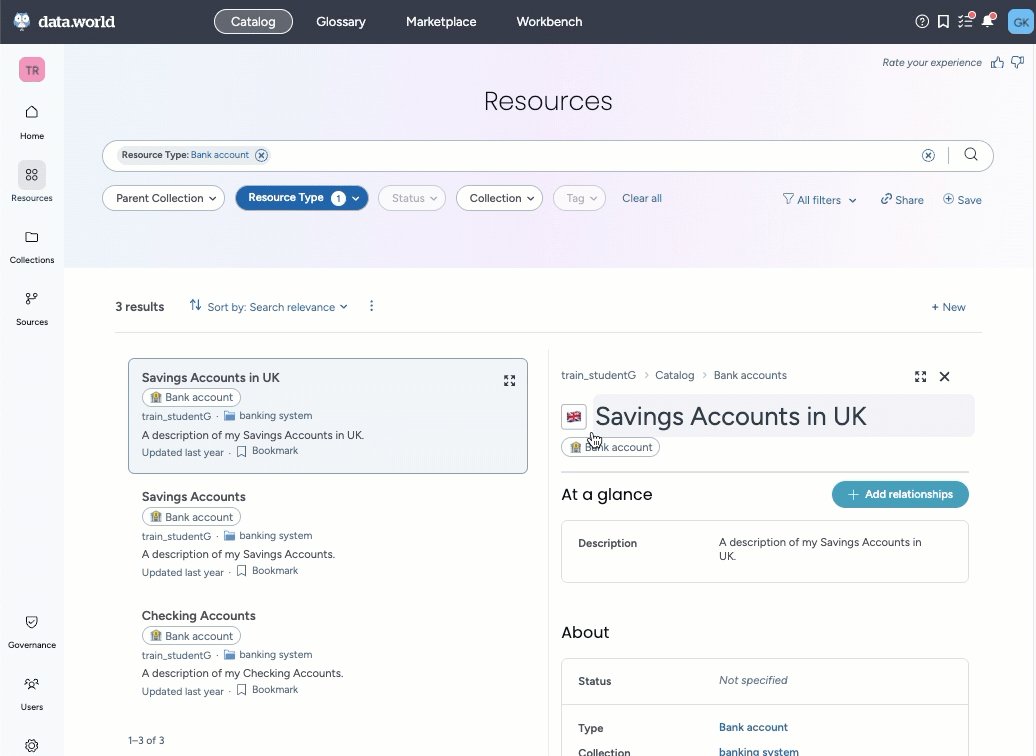
.View The Results🎉
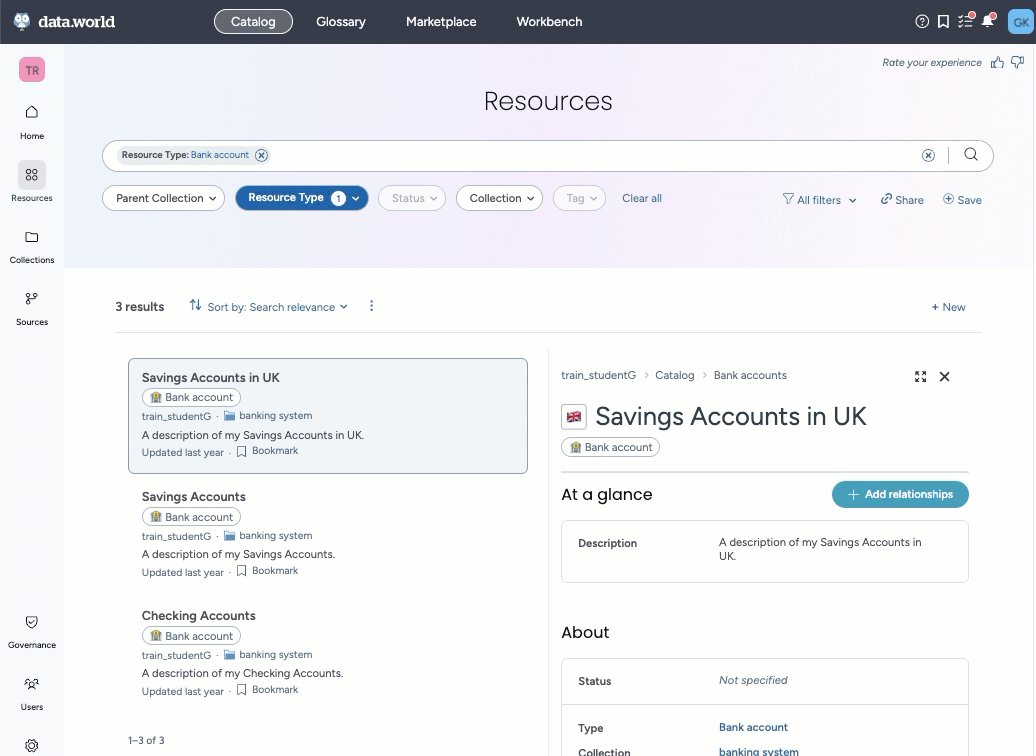
Browse to the Catalog experience > Home page and view the custom icons assigned to the custom resources and the instance of the resource.

STEP 4: Assign icons hosted on the web
Prepare the icon you want to use. Use an image that has an aspect ratio of 1:1 (square). The largest display allowed is 260 by 260 pixels so an image of that size is recommended. Images that are a lot smaller may not display correctly and can come out pixelated.
Host it on your preferred location and make sure it is accessible on the internet without any login.
Get the URL for the icon. For example: https://assets.data.world/assets/wrench-sparkle.380853d6d2d6ead6f656d00a39eb3788.png
##First define the collection type called Category. :Category a owl:Class ; rdfs:subClassOf dwec:Catalog ; rdfs:label "Category" ; label:plural "Categories" ; . ##Define the icon for the hosted image :MyHostedImage01 a dwec:HostedImage ; ##replace MyHostedImage01 with what you want to use. dwec:imageUrl "https://docs.data.world/image/uuid-77125da8-704f-ac6d-073f-8b1d25c2719d.png" . :MyImageIcon01 a dwec:ImageIcon ; ##replace MyHostedIcon01 with what you want to use. dwec:hasImage :MyHostedImage01 . ##Assign the image to a reource type :CategoryResourceTypeIconMapping a dwec:ResourceTypeIconMapping ; ##replace CategoryResourceTypeIconMapping with what you want to use. dwec:hasIconKey :MyImageIcon01 ; dwec:hasIconResourceType :Category ; . ##Define a second icon for the hosted image :MyHostedImage02 a dwec:HostedImage ; dwec:imageUrl "https://assets.data.world/assets/wrench-sparkle.380853d6d2d6ead6f656d00a39eb3788.png" . :MyImageIcon02 a dwec:ImageIcon ; dwec:hasImage :MyHostedImage02 . ##To assign the icon to an instance of the resource type, add the following to the instance definition :Category-Books a :Category ; dct:identifier "Books" ; dwec:hasIconKey :MyImageIcon02 . ##this is where you are assigning the custom icon
View the results🎉
Browse to the Catalog experience > Home page and view the custom icons hosted on the web assigned to the collection type and an instance of the collection.