Creating rich content using Markdown
Markdown is a simple text formatting tool that enhances content across various features:
Feature | Description |
|---|---|
Catalog resources, glossary terms, analysis, and collections | Use Markdown to edit descriptions and summaries. |
Discussions tab and comments | Collaborate by leaving formatted comments or discussing specific topics. |
Insights | Apply Markdown when creating insights to enhance your content. |
Datasets and projects | Edit dataset and project summaries. |
In the following sections, explore how to implement the Markdown syntax and improve the way you present your information.
Create headers
Create headers of different levels using the following syntax:
Standard syntax: The number of hashes # determines the heading level:
To create a Header 1: Add a single hash # followed by a space and your text. For example, # Header 1
To create a Header 2: Add two hashes ## followed by a space and your text. For example, ## Header 2
To create a Header 3: Add three hashes ### followed by a space and your text. For example, ### Header 3
# Header 1 ## Header 2 ### Header 3
Result:

Alternative syntax: For heading levels 1 and 2, you can use an alternative syntax:
For heading level 1, enter one or more equal signs = on the following line.
For heading level 2, enter one or more dashes - on the following line.
Header 1 - Alternative Syntax ============================= Header 2 - Alternative Syntax -----------------------------
Result:

Apply phrase emphasis
Add the following syntax to your text:
Add bold text: Add double asterisks ** or double underscores __ around your text to make it bold. For example, **bold** or __bold__
Add italic text: Add a single asterisk * or a single underscore _ around your text to make it italic. For example, *italic* or _italic_
**bold** __bold__ *italic* _italic_
Result:

Add lists
Add the following syntax to create lists:
Ordered list: Start each line with a number followed by a period and a space to create an ordered list. For example:
1. First item 2. Second item 3. Third item
Result:

Unordered list: Start each line with an asterisk * or a dash - followed by a space to create an unordered list. For example:
- First item - Second item - Third item
Result:

Nested lists: To nest an unordered list inside an unordered or ordered list, indent the line with two spaces. Nesting ordered lists is not supported. For example:
Things I need to do today: 1. Fix usability problem 2. Clean up the page * Make the headings bigger 2. Push my changes 3. Create code review * Describe my changes * Assign reviewers * Ask for feedbackResult:

Add links
Use the following syntax to add hyperlinks:
Inline link: Wrap the link text in square brackets [ ] followed by the URL in parentheses ( ) to create a hyperlink.
For example:
[data.world](https://data.world/)
Result:
Reference link: Wrap the link text in square brackets [ ] followed by a reference in square brackets [ ]. Define the reference elsewhere with [ ]: URL. These references are not displayed in the rendered markdown. Use reference-style links when you have multiple links to the same URL.
For example:
An [example][id]. Then, anywhere else in the doc, define the link. [id]: http://example.com/
Result:

Insert images
Use the following syntax to insert images:
Inline image: Use an exclamation mark ! followed by alt text in square brackets and the image URL in parentheses () to insert an image.
For example:

Result:

Reference image: Use an exclamation mark ! followed by alt text and reference in square brackets []. Define the reference elsewhere with [ ]: URL. These references are not displayed in the rendered markdown. Use reference-style images when you have multiple images with the same URL.
For example:
![logo][id] [id]: /url/to/img.jpg
Result:

Create to-do lists
Add the following syntax to create to-do lists:
Unchecked items: Start each line with an asterisk * followed by square brackets with a space [ ].
Completed items: Start each line with an asterisk * followed by square brackets with an x symbol inside of it [x].
* [ ] This is an unchecked TODO item * [x] This is a completed TODO item
Result:

Add blockquotes
Add the following syntax to create blockquotes:
Basic blockquote: Start the line with a greater-than sign >. For example:
> This is a quote.
Result:

Nested blockquote: To nest blockquotes, add additional > signs for each level. For example:
> This is a quote. > > This is a nested quote.
Result:

Blockquotes with other elements: You can also quote lists or other elements. For example:
> # The quarterly results look great! > > - Revenue was off the chart. > - Profits were higher than ever. > > *Everything* is going according to **plan**.
Result:

Format code spans
Add the following syntax to format inline code:
Code spans: Wrap text in single back-ticks ` to format it as inline code. For example:
We have `<code>` included.
Result:

Include back-tick symbols: To include literal back-ticks within code spans, wrap your text in double backticks ``. For example:
Back-ticks within `` `<code>` `` included.
Result:

Add pre-formatted code blocks
Add the following syntax to format code blocks:
Intended code block: Indent each line of the code by 4 spaces or 1 tab. For example:
This is a normal paragraph. this is a code blockResult:

Back-ticked code block: Wrap your code in triple back-ticks ``` for preformatted blocks. For example:
``` Code goes here ```
Result:

Insert horizontal rules
Add the following syntax to create horizontal rules:
Use three or more dashes - - - or an asterisks * * *, separated by spaces, on a new line. For example:
Paragraph 1. * * * Paragraph 2. - - - -
Result:

Add manual line breaks
Add the following syntax to insert line breaks:
Add two or more spaces at the end of a line to create a line break. For example (where • is a space):
Roses are red,•• Violets are blue.
Result:

Create tables
Add the following syntax to create tables:
Use pipes | to separate columns and dashes - to create headers. For example:
| Column 1 | Column 2 | |----------|----------| | value 11 | value 21 | | value 12 | value 22 | | value 13 | value 23 |
Result:

Embed content as inline previews
Use the following syntax to embed content:
Start a new line and add an @ symbol followed by the URL in parentheses () to embed content. For example:
Explore this video: @(https://www.youtube.com/watch?v=p56ZSngPjCM)
Result:

Embed project files as inline previews
You can embed project files directly into your Markdown content to make them accessible and interactive.
Use the following syntax to embed a file:
Start a new line and add an @ symbol followed by the file URL in parentheses () to embed the file. For example:
Explore this CSV file: @(https://data.world/8bank/insights/workspace/file?filename=sample_data.csv)
Result:

Embed Vega and Vega-lite visualizations
Vega and Vega-Lite represent visualization grammars, constructed using D3. For further details on creating custom visualizations, go to the Vega-Lite and Vega pages.
Explore the Vega editor to discover potential visualization examples.
Note
data.world currently only supports Vega version 3 and Vega-Lite version 2. Older versions are not supported.
To embed visualizations created with Vega or Vega-Lite, use the following syntax:
Embed link: If your visualization is hosted on data.world (uploaded to a dataset), you may reference it directly in markdown. For example:
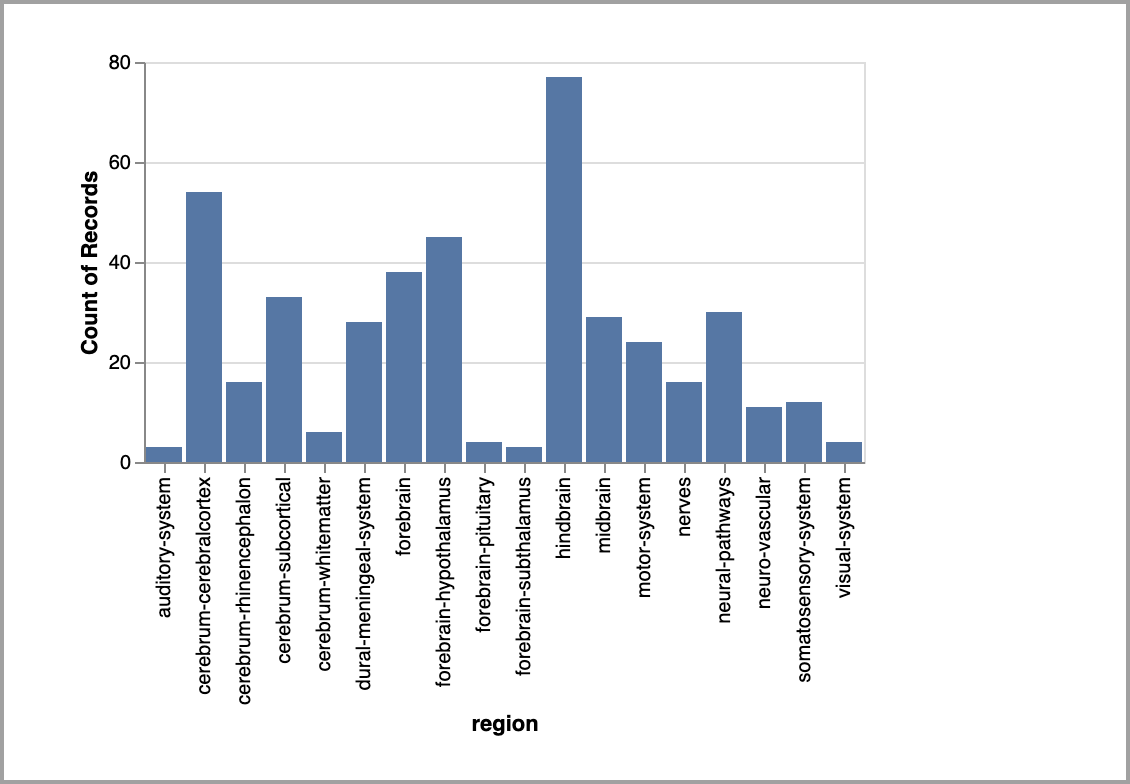
@[vega-lite](https://query.data.world/s/uvj74s?dws=0) @[vega](https://query.data.world/s/uvwdf4s?dws=0)
Result:

To get the embed link:
Navigate to the Vega file in your dataset.
Click the Download button next to the file and select Share URL.
In the Share or embed this file window, click Copy to copy the URL. Now you can use this link in your markdown to embed the visualization.
Inline code: If you want to embed your visualization direction within a summary or comment, use the following format. For example:
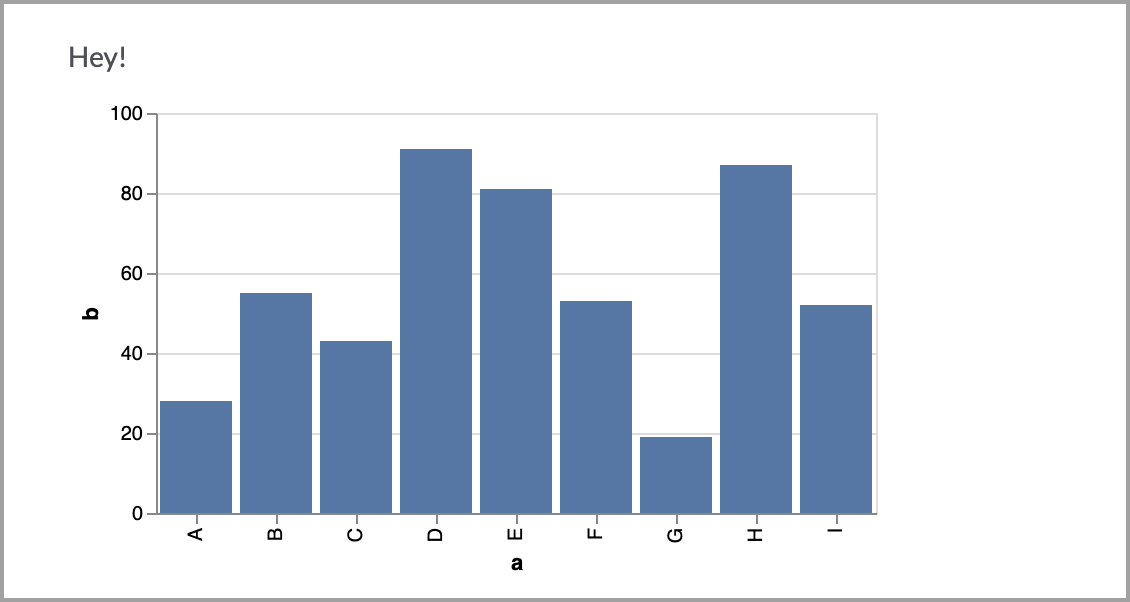
```vega-lite { "$schema": "https://vega.github.io/schema/vega-lite/v2.json", "description": "A simple bar chart with embedded data. An example vega-lite file.", "width": 360, "data": { "values": [ {"a": "A","b": 28}, {"a": "B","b": 55}, {"a": "C","b": 43}, {"a": "D","b": 91}, {"a": "E","b": 81}, {"a": "F","b": 53}, {"a": "G","b": 19}, {"a": "H","b": 87}, {"a": "I","b": 52} ] }, "mark": "bar", "encoding": { "x": {"field": "a", "type": "ordinal"}, "y": {"field": "b", "type": "quantitative"} } } ``````vega { /* ... vega source code ... */ } ```Result:

To get the source code:
Open your Vega file in the dataset workspace.
Next to the file name, click the View source button.
Select all the source code and copy it. Now you can use this source code in your markdown to embed the visualization.
Embed math formulas (MathJax)
Use the following syntax to embed mathematical formulas using MathJax:
Inline formulas: Wrap your formula with single dollar signs $ to display it inline with your text. For example:
When $a \ne 0$, there are two solutions to \(ax^2 + bx + c = 0\).
Result:

Block formulas: Wrap your formula with double dollar signs $$ to display it as a separate block. For example:
$$x = \frac{-b \pm \sqrt{b^2-4ac}}{2a}$$Result:

See MathJax homepage for more information.