Configuring the Google Chrome Extension for Hoots
The data.world Chrome extension enables users to view status information about their data analysis workbooks, dashboards, and other analytical assets while browsing. When users navigate to supported visualization platforms, the extension checks the current page URL against a data.world API endpoint to retrieve relevant resource information.
There are two ways of installing the extension - you can either allow users to install and configure the extension on their machine manually, or as an IT administrator, you can deploy this extension across your organization and configure it to work with your specific data.world instance and restrict which websites it will be active on.
Important
The Hoots Chrome Extension is only available for Private instance and Single Tenant instance installations.
The Hoots Chrome Extension can be configured to work at the instance level only. When looking for a catalog resource that matches the URL to display a Hoot badge, the Hoots Chrome Extension looks across all organization on the data.world instance.
Important
Skip this task if you are planning to set up embedded hoots on specific data product pages.
Installing the data.world Browser Extension Manually
To install the Google Chrome extension manually:
Browse to https://chromewebstore.google.com/
Search and install the data.world browser extension.

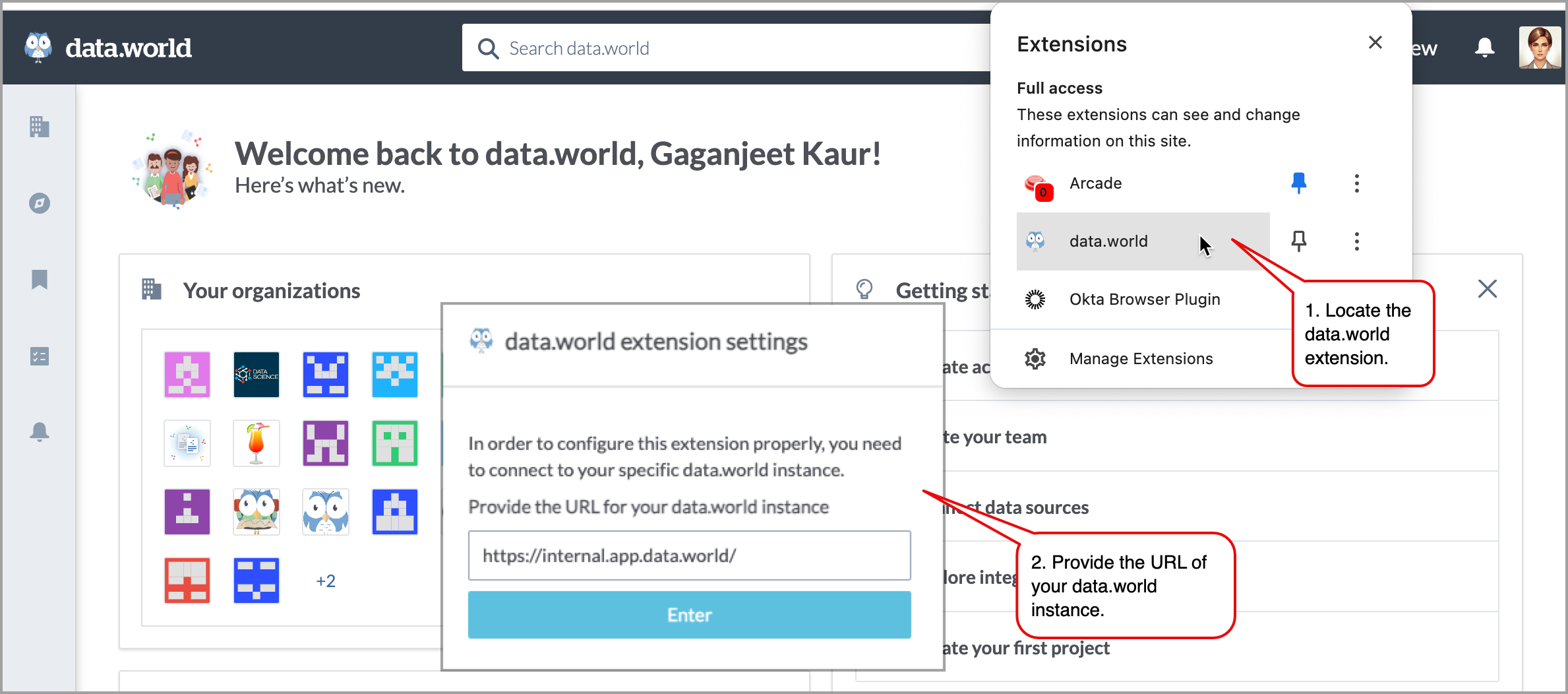
Once the extension is installed, find it in the list of your extensions and configure it by providing the link to your data.world instance. The extension can only work with one data.world instance at a time. To change the instance that the Hoots Extension for Google Chrome is monitoring, change the Instance URL in the Settings dialog of the Hoots Chrome Extension.

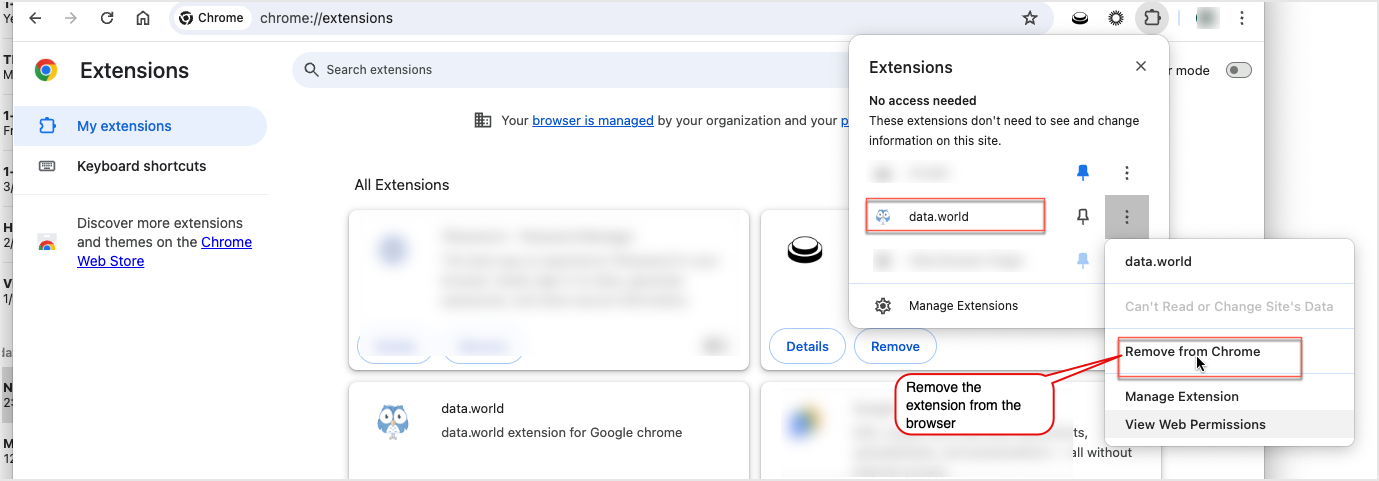
To stop using the Hoots chrome extension, simply remove it from your browser.

Installing the data.world Browser Extension as an IT Administrator
To install the Google Chrome extension as an IT administrator:
Important
You must have admin access to Google Workspace Admin Console to perform these tasks.
Open the Google Admin Console.
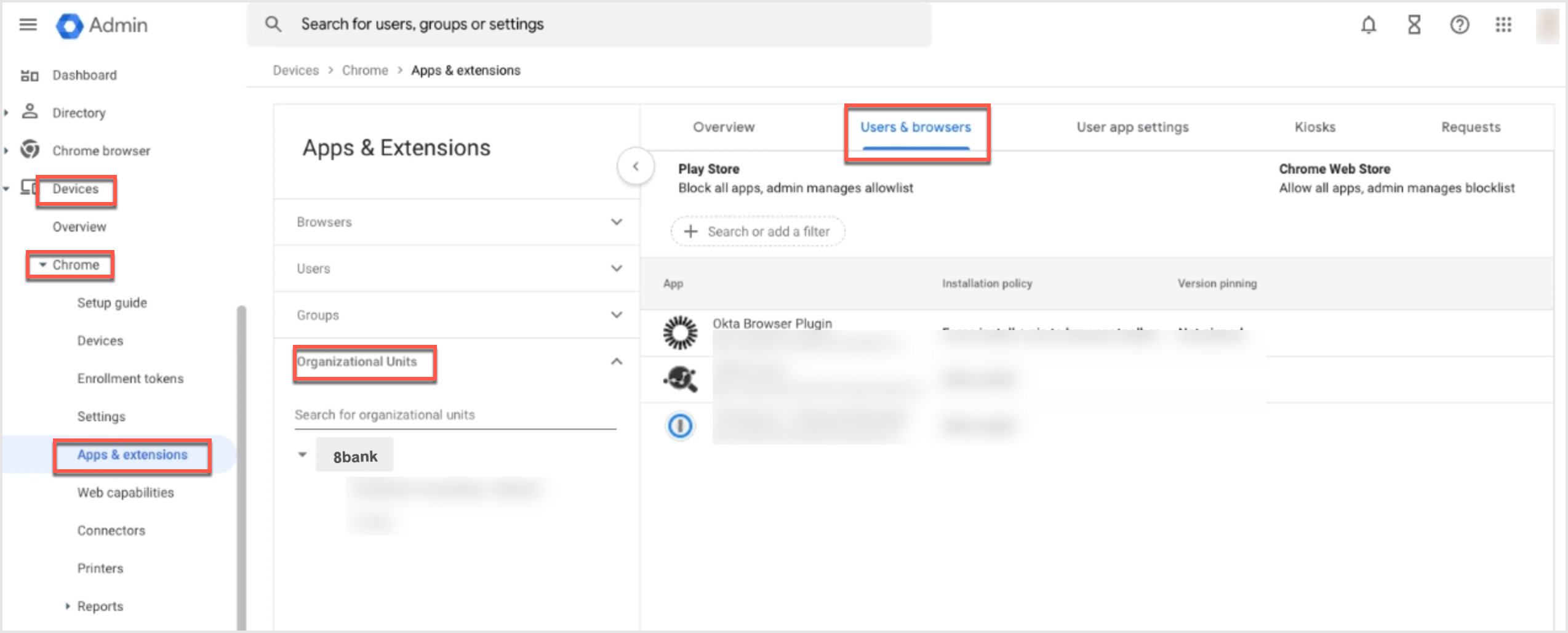
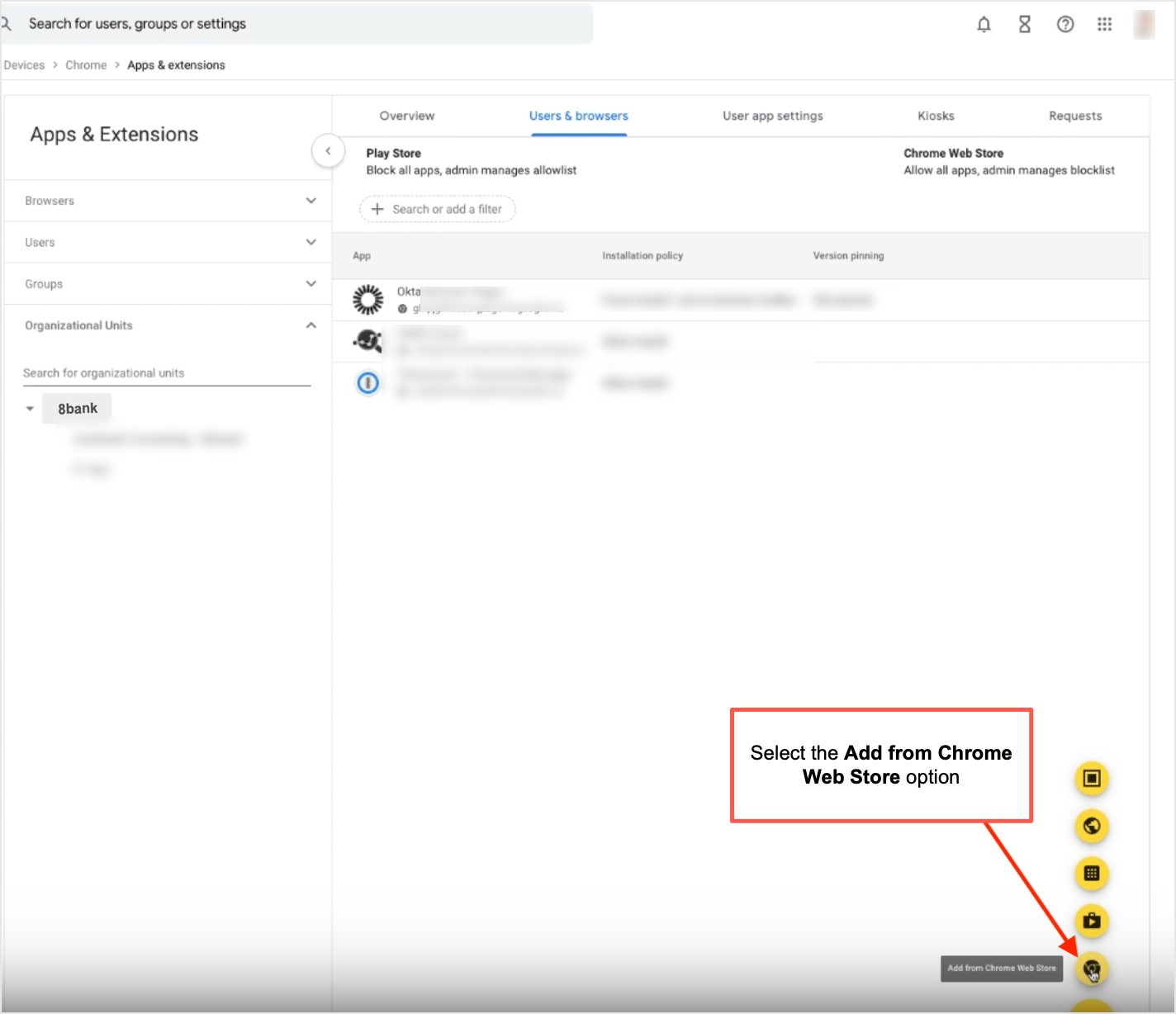
Navigate to the Extension Policy Settings. Browse to Devices > Chrome > Apps & Extensions > Users & Browsers. Select the Organizational unit (OU) where the policy should apply.

Install and configure the extension by doing the following:
Click Add and select Add from Chrome Web Store.

Search for the data.world extension.
Select Install for the extension.
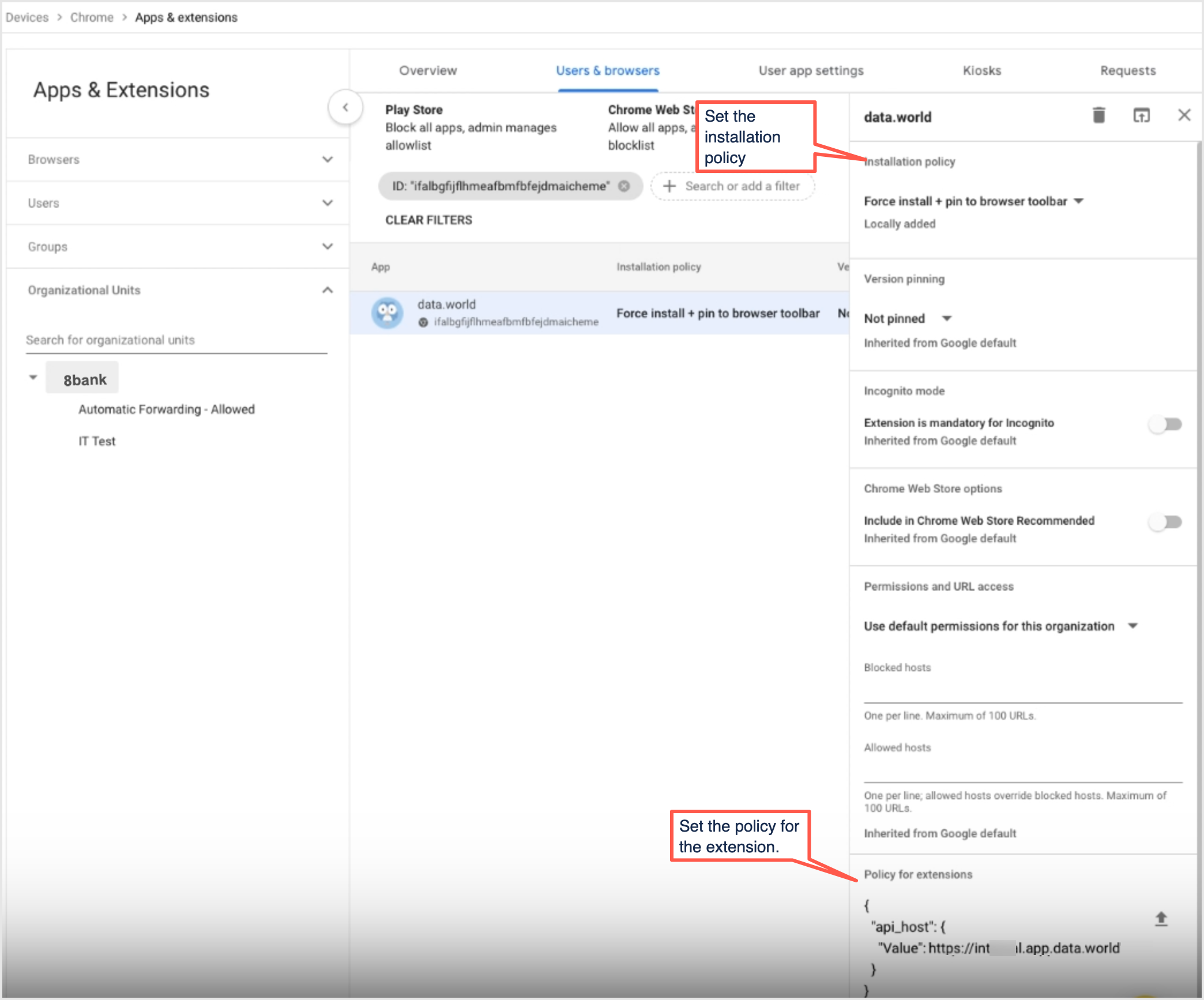
Choose the installation policy- it is typically Force install or Force install and pin to browser toolbar for organization-wide deployment.
In the Policy for extension field, paste the following to set the api_host value. Replace https://acme.app.data.world with your data.world instance URL.
{ "api_host": { "Value": "https://acme.app.data.world" } }For example, if your data.world instance URL is https://8Bank.app.data.world, it would look like:
{ "api_host": { "Value": "https://8Bank.app.data.world" } }Click Save to save the policy.

After deployment, you can verify the configuration by doing the following:
Access Chrome on a users machine where the data.world extension should have been installed.
Navigate to chrome://policy. Look for your extension name and verify the policy is applied correctly.
Check chrome://extensions to ensure the extension is installed.
Setting up hoots
Configure the hoot for a resource in data.world. As long as the user has the Chrome plugin installed correctly and is browsing to a resource page for which a hoot is installed, they will see the hoot badge on the page.
Important
Certain tools may add prefixes to URLs as you browse through data product pages. If these altered URLs don't match the resource URL configured in data.world, the hoot badge may not be visible. If you face such issues, please contact data.world support team.