White labeling the UI
Important
Only users with the Instance administrator permission can do this task. Please contact your instance administrator if you are not authorized to do this task.
About White labeling
Using the white labeling feature, you can brand the data.world UI to reflect your company's colors and incorporate your company's logo. This feature grants you the ability to modify the the logo images located in the UI's header, as well as adjust the header colors for a personalized user experience.
Important
This feature is available in private and single-tenant installations.

Branding the UI
To brand the UI:
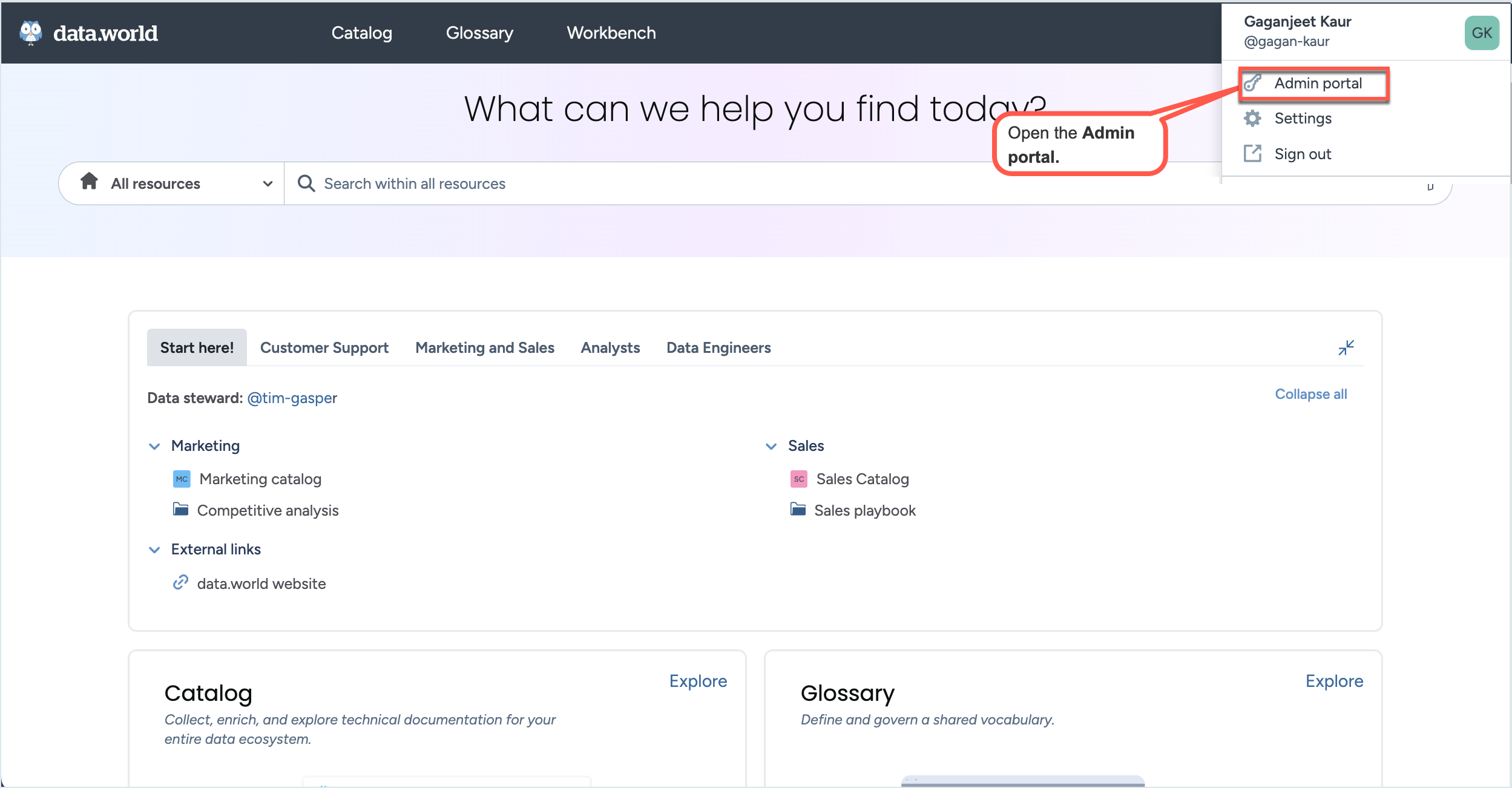
Click your Profile icon on the right side of the top navigation.
From the menu, select Admin portal.

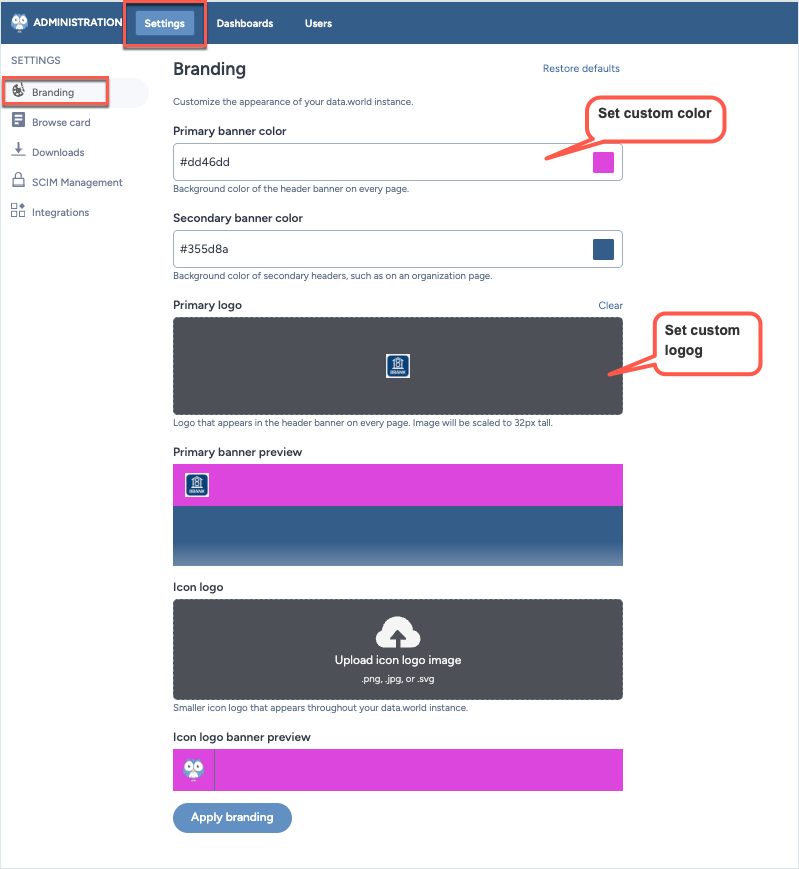
On the Branding page, set the following properties.
Primary banner color: Hex code for the primary color. Default value is #333d49
Secondary banner color: This is not in use.
Primary logo: Upload a primary image in .jpeg, .gif, or .svg format. The User Interface will display the image at a height of 32 pixels, proportionally scaling its width based on its original size ratio.
Icon logo: This is not in use.

Click Apply branding. Changes will be applied immediately for all users of the application.
To remove all the changes, simply click the Restore defaults link. Click Apply branding.
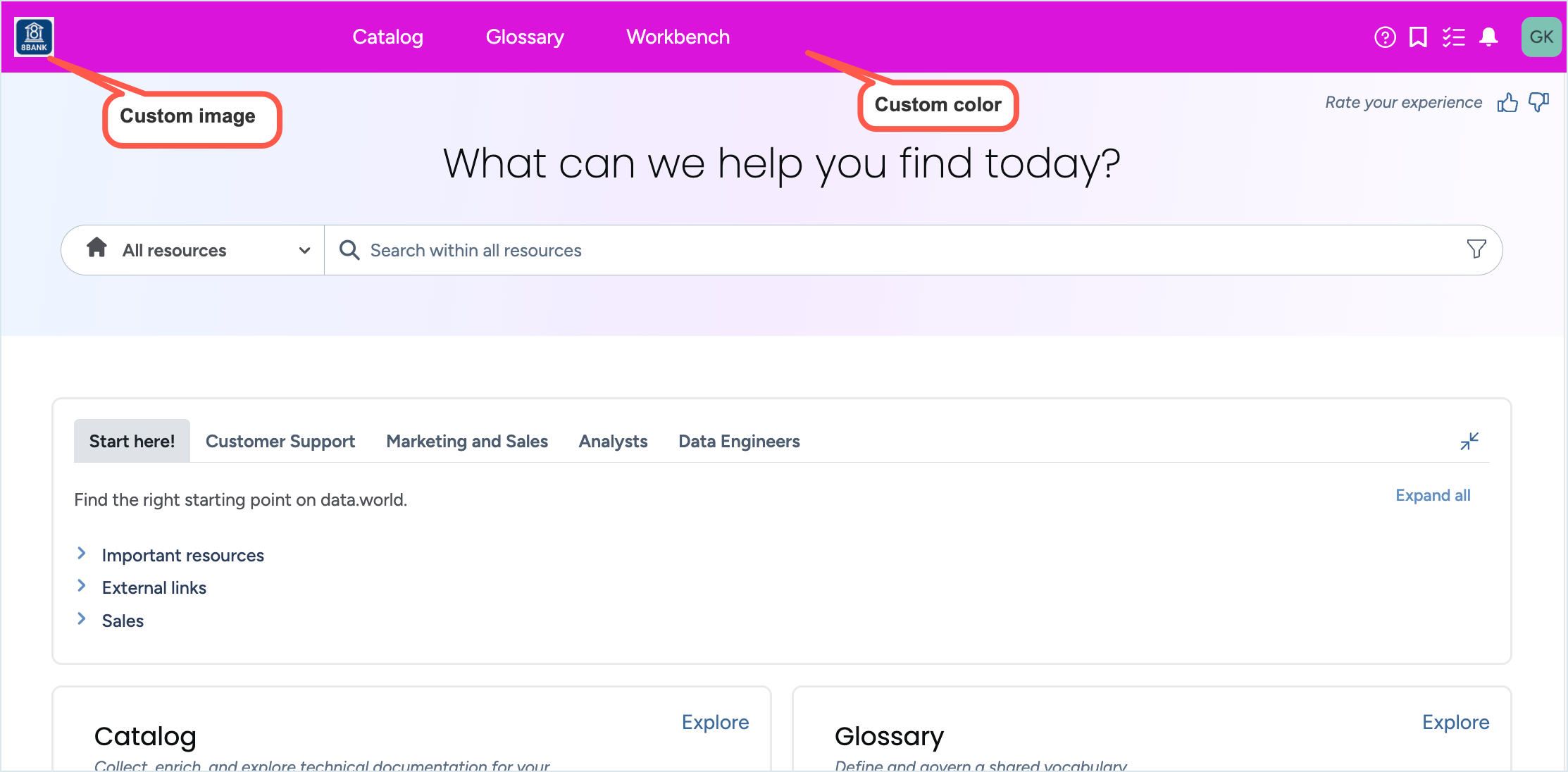
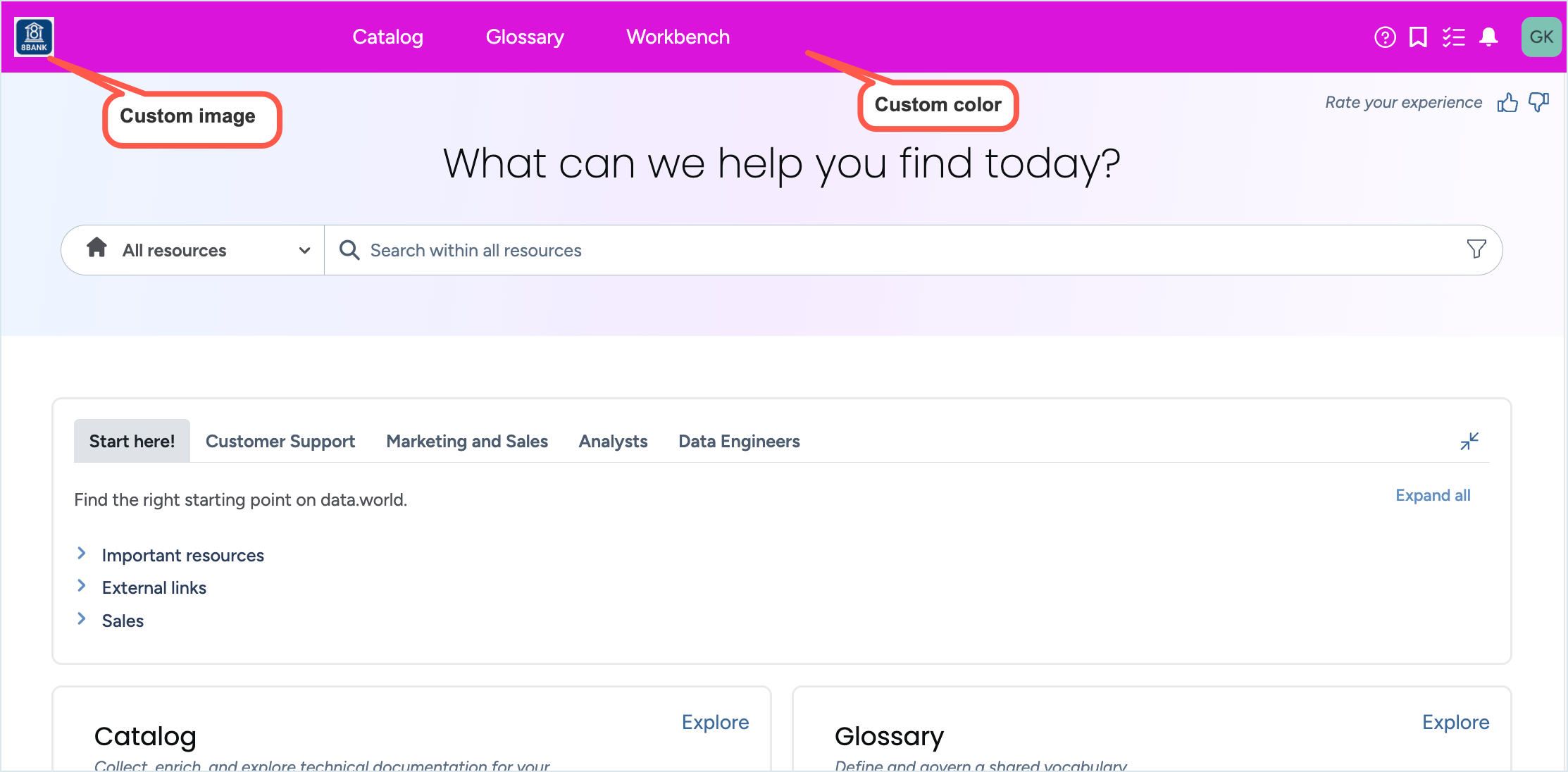
View the results🥳
Refresh the browse and you should now see the new colors and logo icons.