Create freeform fields (CTK)
Types of freeform fields
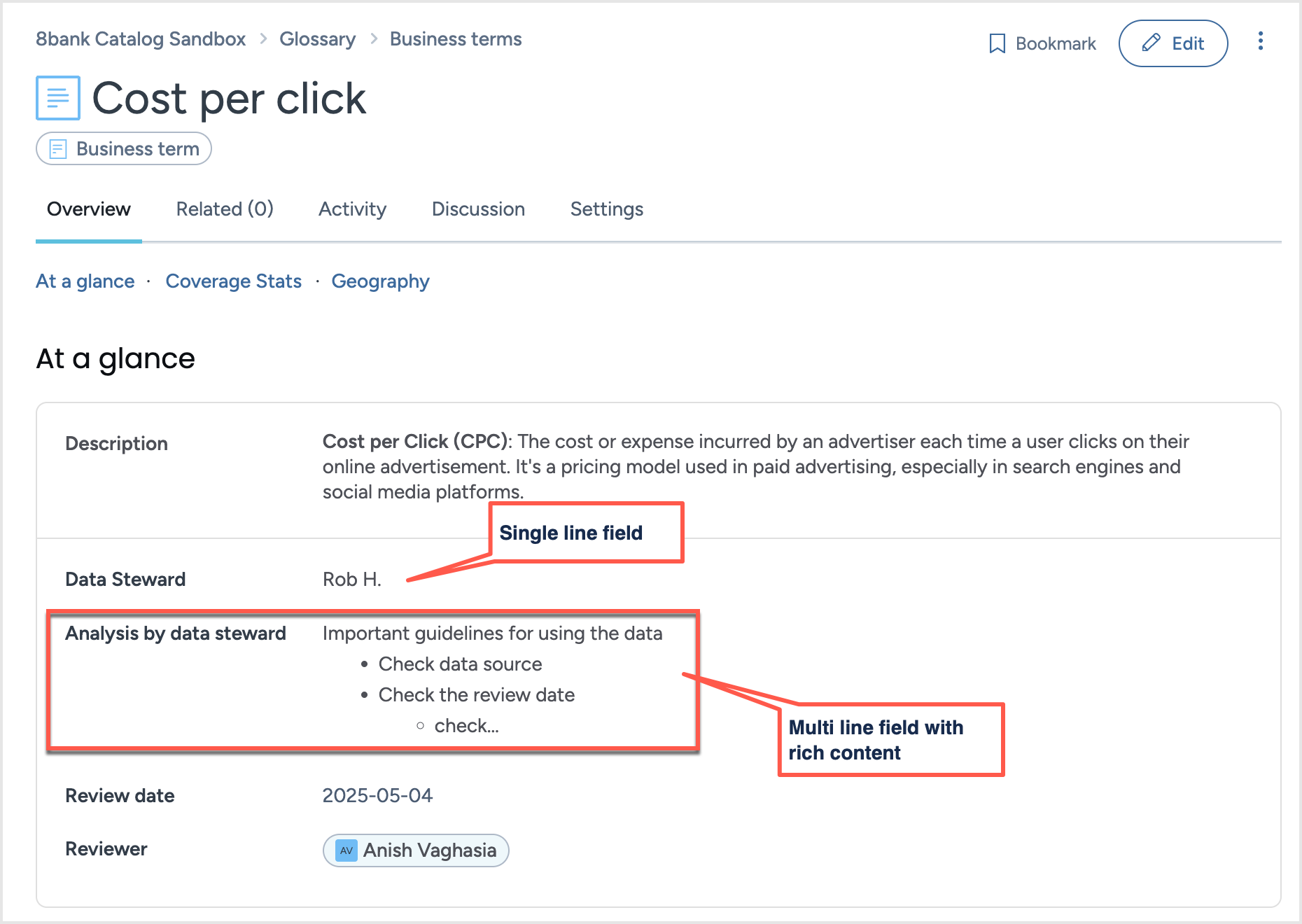
You can create single line fields and multiline fields. The main difference between the two types of fields is that you can use Markdown and rich content editing tools to enhance the content of a multiline field to create a richer experience for the users of the catalog.

Creating free form fields
To create a free form field:
In the Catalog experience, go to the Resources page and click the New button.
On the Create a new resource page, in the Select type tab, select Metadata field - freeform. Click the Continue to configure fields button.
The Create a new Metadata field - freeform page opens.
In the Configure fields tab, set the following in the About section.
In the Title field, provide a name of the field you want to add. For example, let us add a field called Review date.
Important
If you change the title of the field after it is in use in the destination organizations, you must setup the IRI override to maintain seamless object visibility and functionality across all systems.
From the Collections dropdown, select the Metadata profile collection.
In the Configure fields tab, set the following in the More information section.
Resource types: Select the resource types for which you want to make the field available.
Collection types: Select the collection types for which you want to make the field available.
Sections: Specify the section in which the field should appear. If you don't select one, the filed automatically appears in the Informational Metadata section.
Display order: Set the order for the field as a number. For example, provide 1.
Page visibility: Select if the field should be always displayed on the resource page or if should be hidden when it is empty.
Edit modal visibility: For fields that are used less often, define them as additional properties so that they show as secondary field under an Add new field dropdown on the page where the field values are defined and edited.
Edit permissions: Select Can edit if users should be able to edit the value from the UI. Otherwise, set it to Read only.
Hover hint: Provide a help text to give context to your users about the field when they are viewing the field values.
Edit hint: Provide a help text to give context to your users for what values they should provide while they are editing the field.
Read-only sources: If you are making the field read-only, you can specify the source system for the field. The default value is This field is automatically synced from an automation or source.
Filter by this field in search: This allows you to make the field available as a filter on the search results page. We recommend not enabling this for freeform fields.
Field size: Select from Multiline or Single line. Note that Multiline fields support Markdown content and rich content editing tools for creating a richer experience. For Single line fields, users can use simple markdown syntax, such as, hyperlinks.
In the Configure fields tab, set the following in the Technical details section.
External access: Select Access through API if you want the field to be available for use by APIs. This setting is used for creating API Bindings for deprecated legacy API endpoints and is not required for current API endpoints. It remains accessible for those still using legacy endpoints.
Click Continue to review Metadata field - freeform.
In the Review Metadata field - freeform tab, check the configuration details for any possible errors before saving it. If adjustments are needed, click Back to edit the configuration.
In the Sandbox organization, go to the resource page for which you added the date field. You can now use the special field with the date field control and set the value.