Simple Documentation Editor
The Simple Data Documentation Editor--Simple Editor for short--is data.world's built-in WYSIWYG editor for project and dataset summaries, posts, and insights.
Introduction
The Simple Editor generates powerful data-enabled markdown, and allows you to create data-rich documentation for your datasets and projects faster than ever before. Now you can:
Use drag and drop or autofill to embed or link resources in various formats from many different sources
Benefit from easy-to-use styling or standard Markdown
Insert a variety of content blocks
Use Markdown shortcuts while in the Simple Editor
Switch back and forth between the Simple Editor and Markdown
Accessing the command menu
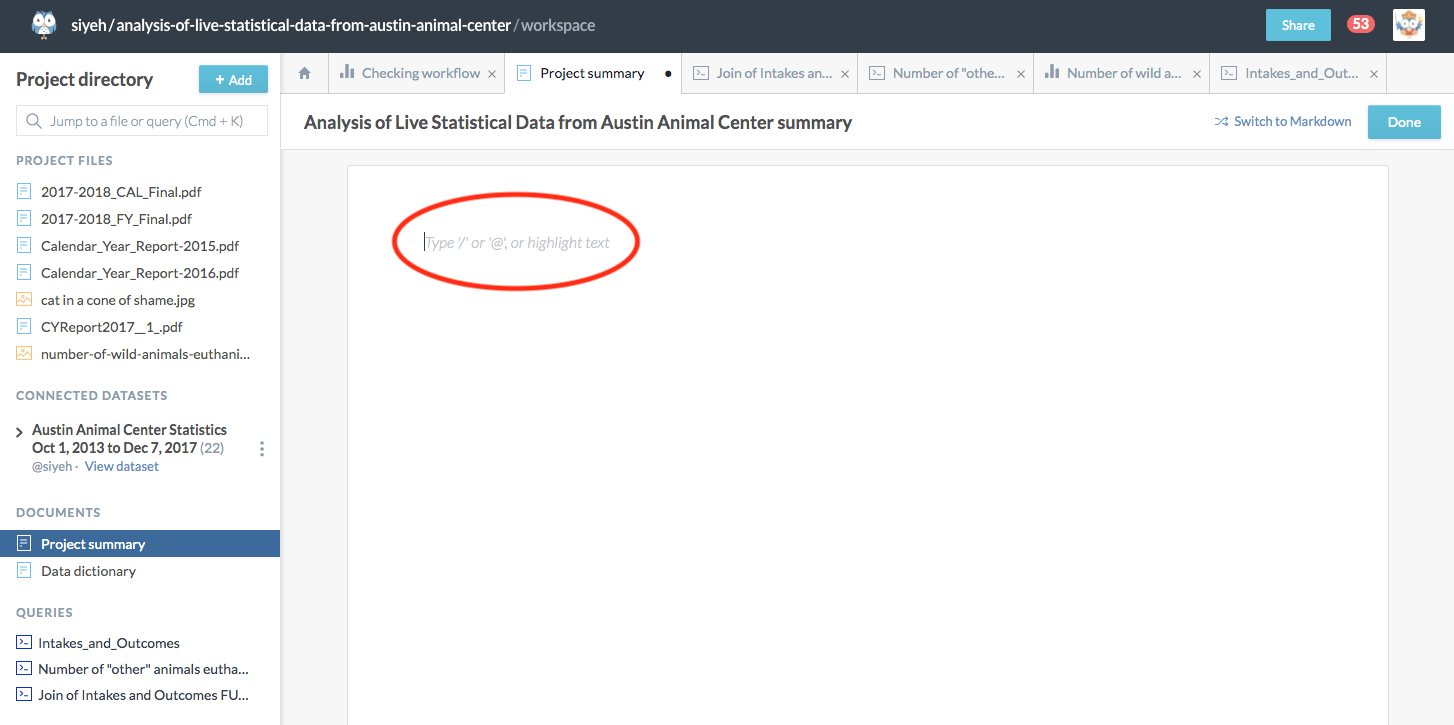
When you place your cursor on a new line in a Simple Editor field, a list of shortcuts for basic embed and format options appears:
 |
If your cursor is not at the beginning of the line your content will be linked instead of embedded. More information about embedding vs. linking can be found in the article Embedding resources with the Simple Editor.
The forward slash (/) brings up the command menu which is covered in detail in the article Using the Simple Editor command menu.
Embedding links to other users and organizations
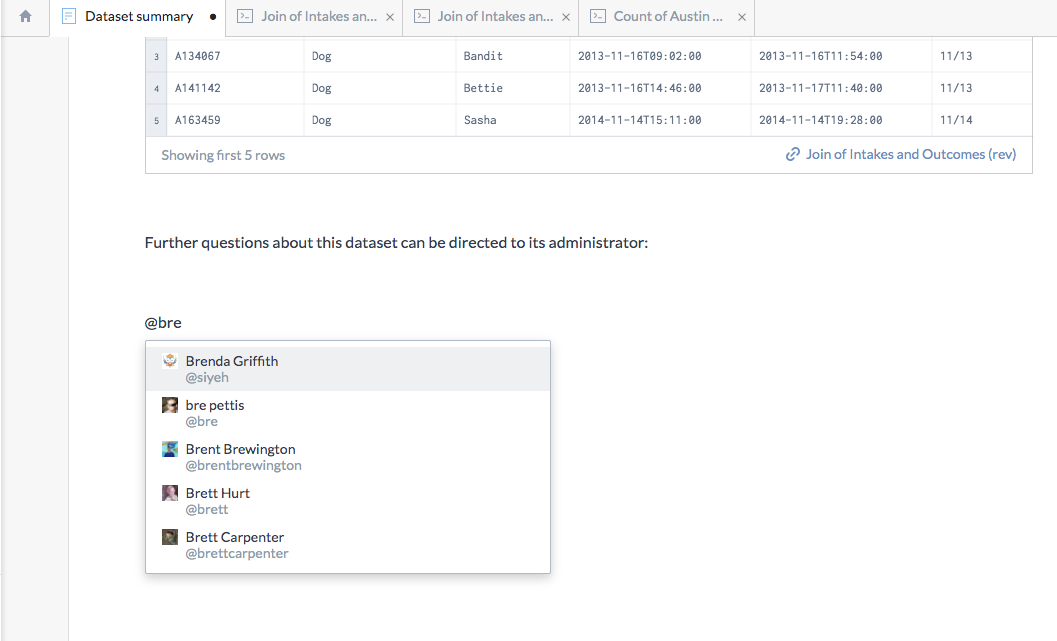
The ampersand ( @ ) brings up a list of users and organizations with whom you've recently interacted in order to @mention them. If the person or org you want to tag is not in the list, you can begin typing the name for a list of options:
 |
The @mention takes readers to the profile page of the user or organization who was tagged.
Formatting options and shortcuts
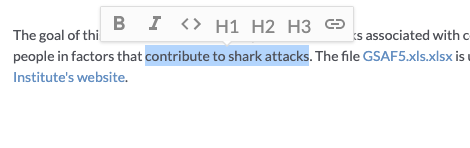
The last item on the initial prompt of commands for the Simple Editor is highlight text. It serves as a reminder that when you are in the Simple Editor you can highlight a section of text to get a menu of the formatting options built in to the editor:

The options on the Highlight menu are Bold, Italics, code, header types 1-3, and links. In addition to formatting with the highlight text menu you can also use the basic keyboard shortcuts like ⌘+b for bold, ⌘+i for italics (Ctrl+ for Windows). The standard Markdown shortcuts (# Header1, ## Header2, **bold**, _italics_, etc.) can also be used in the Simple Editor window. For more information on Markdown styling see our Markdown syntax reference.
Switching between the Simple Editor and Markdown
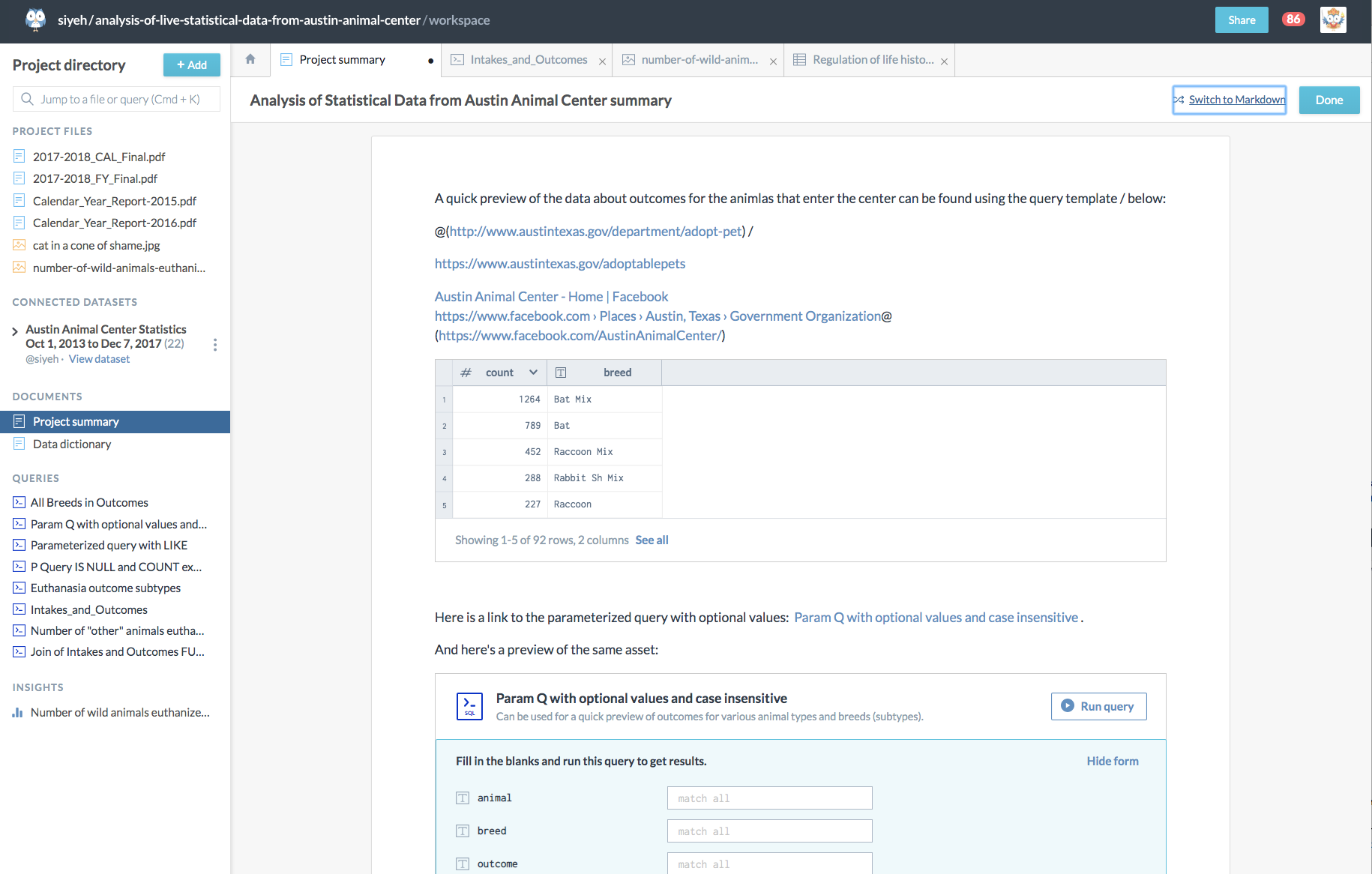
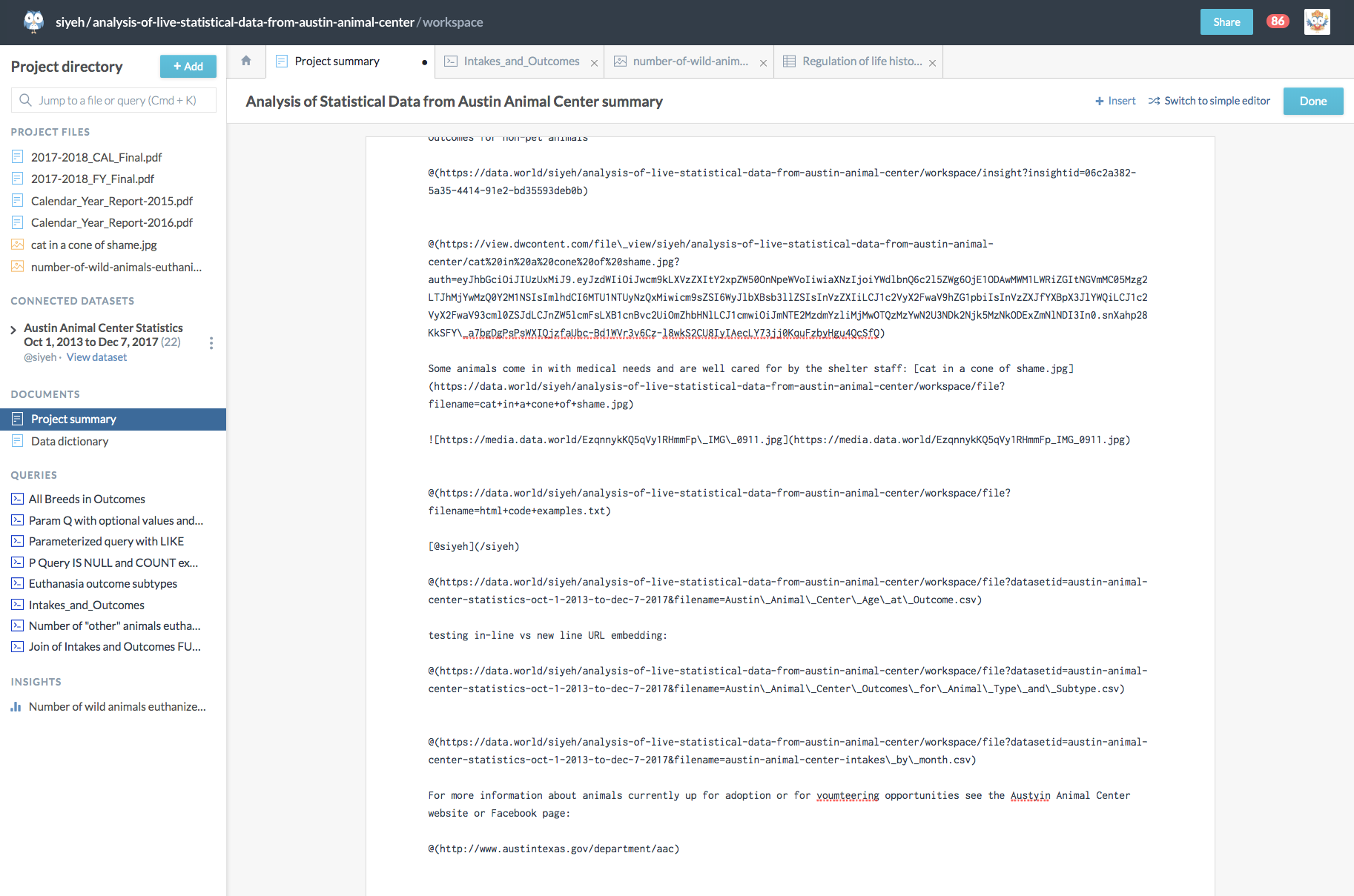
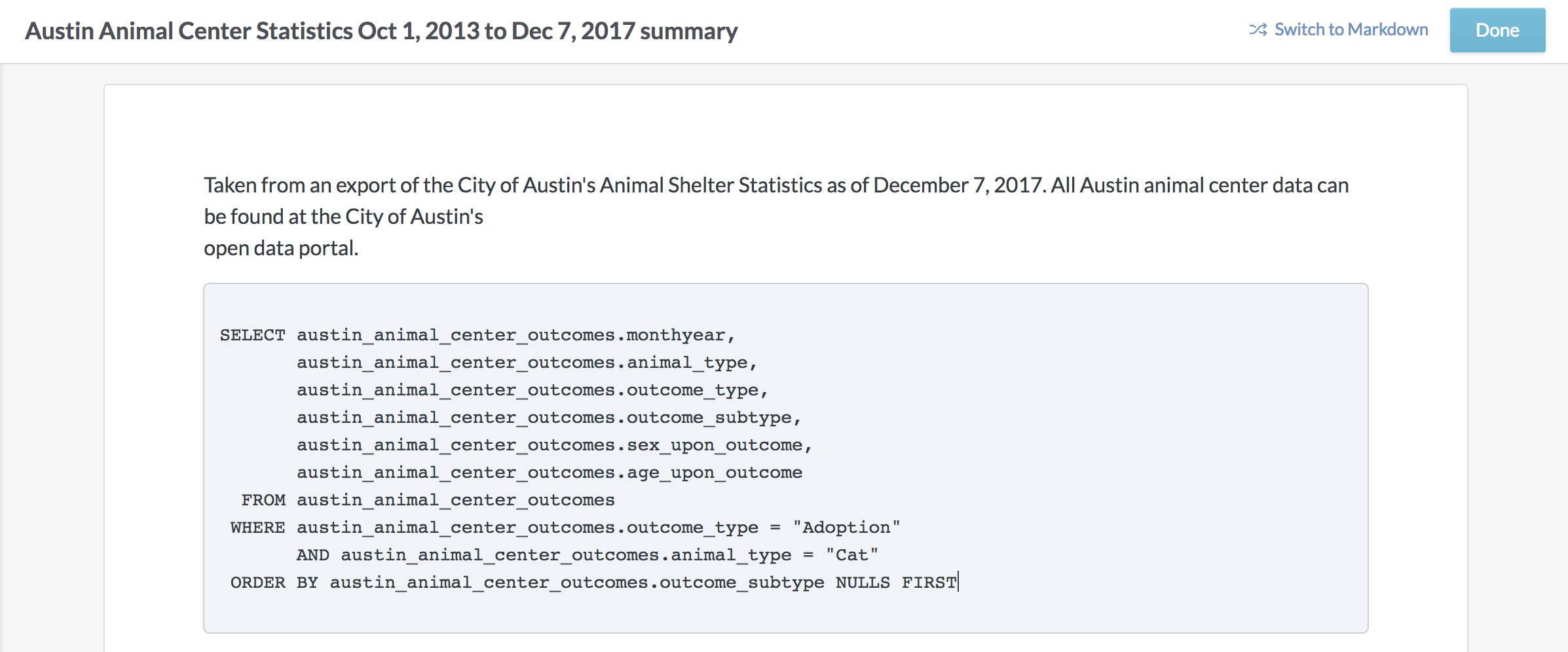
Though the simplicity of the WYSIWYG interface of the Simple Editor will appeal to most users, those who prefer to use Markdown can switch to Markdown by selecting the Switch to Markdown link at the top of the edit window:

It is also possible to do some editing in the Simple Editor and continue editing in Markdown or vice versa. Both versions are maintained simultaneously:

More information about how the Simple Editor works can be found in the article Using the Simple Editor command menu.
Using the Simple Editor command menu
In the article Intro to the Simple Data Documentation Editor we introduced data.world's Simple Editor that allows you to quickly and easily add different kinds of files from various sources into project and dataset summaries, posts, and insights.
The command menu (accessed by typing forward slash ( / ) at the beginning of a line in the editor window) contains a list of items you can embed including recent files, queries, insights, and various content block options. If your cursor is not at the beginning of a line when you type the forward slash, your content will be linked, not embedded. More information about embedding vs. linking can be found in the article Embedding resources with the Simple Editor.
Recently updated resources
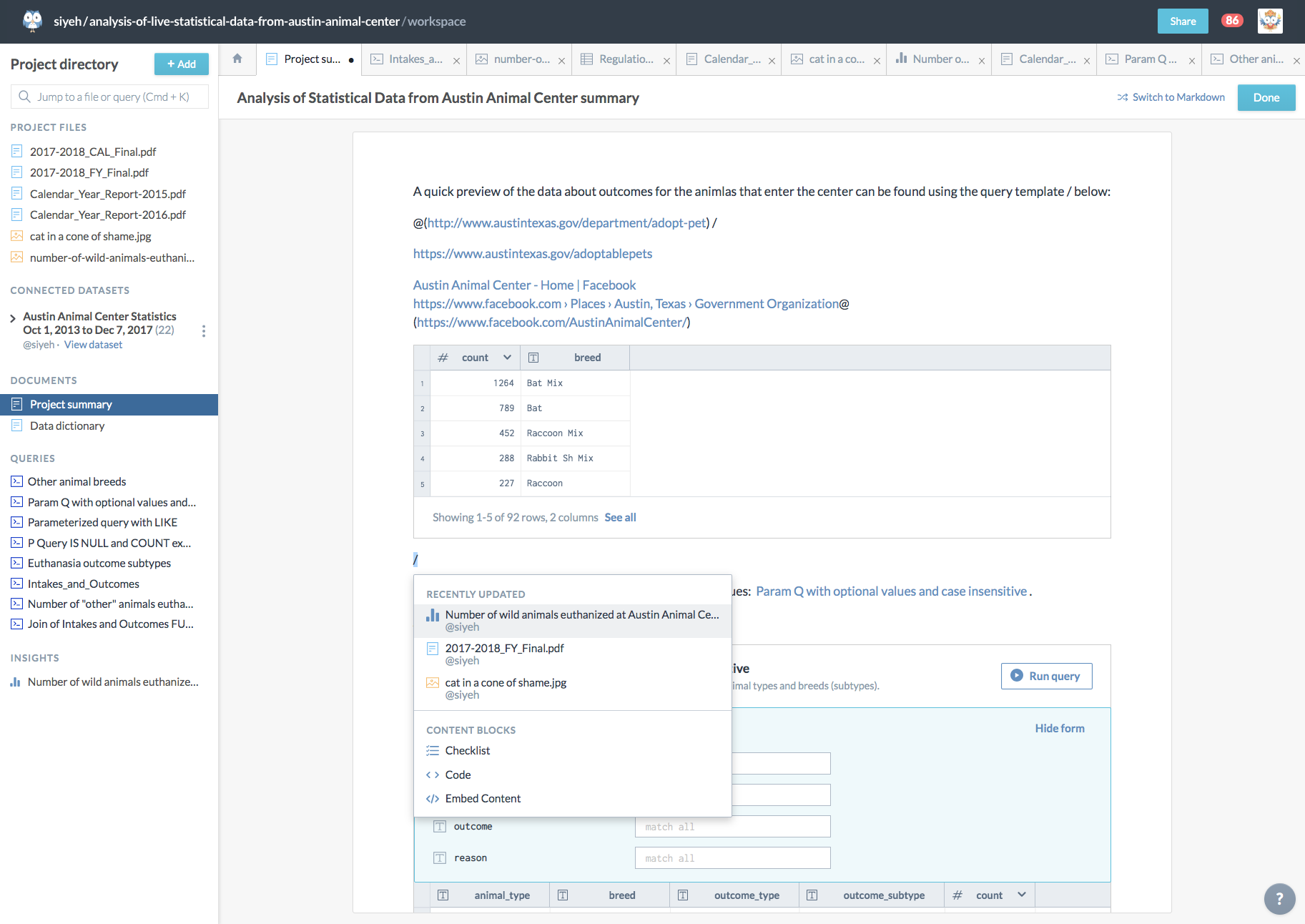
The first several items on the command menu are files, queries, insights, and other resources specific to your current dataset or project that you have recently modified:
 |
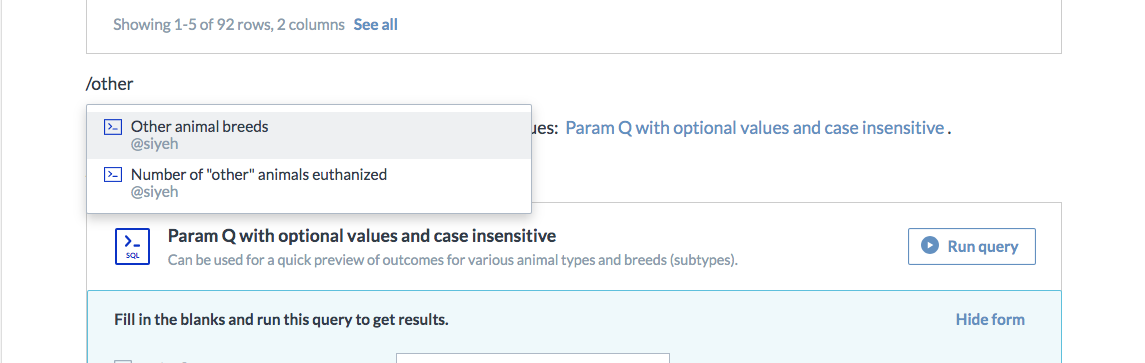
If the item you wish to embed is not in the recent items list you can begin typing its name and autocomplete will take over:
 |
Checklists
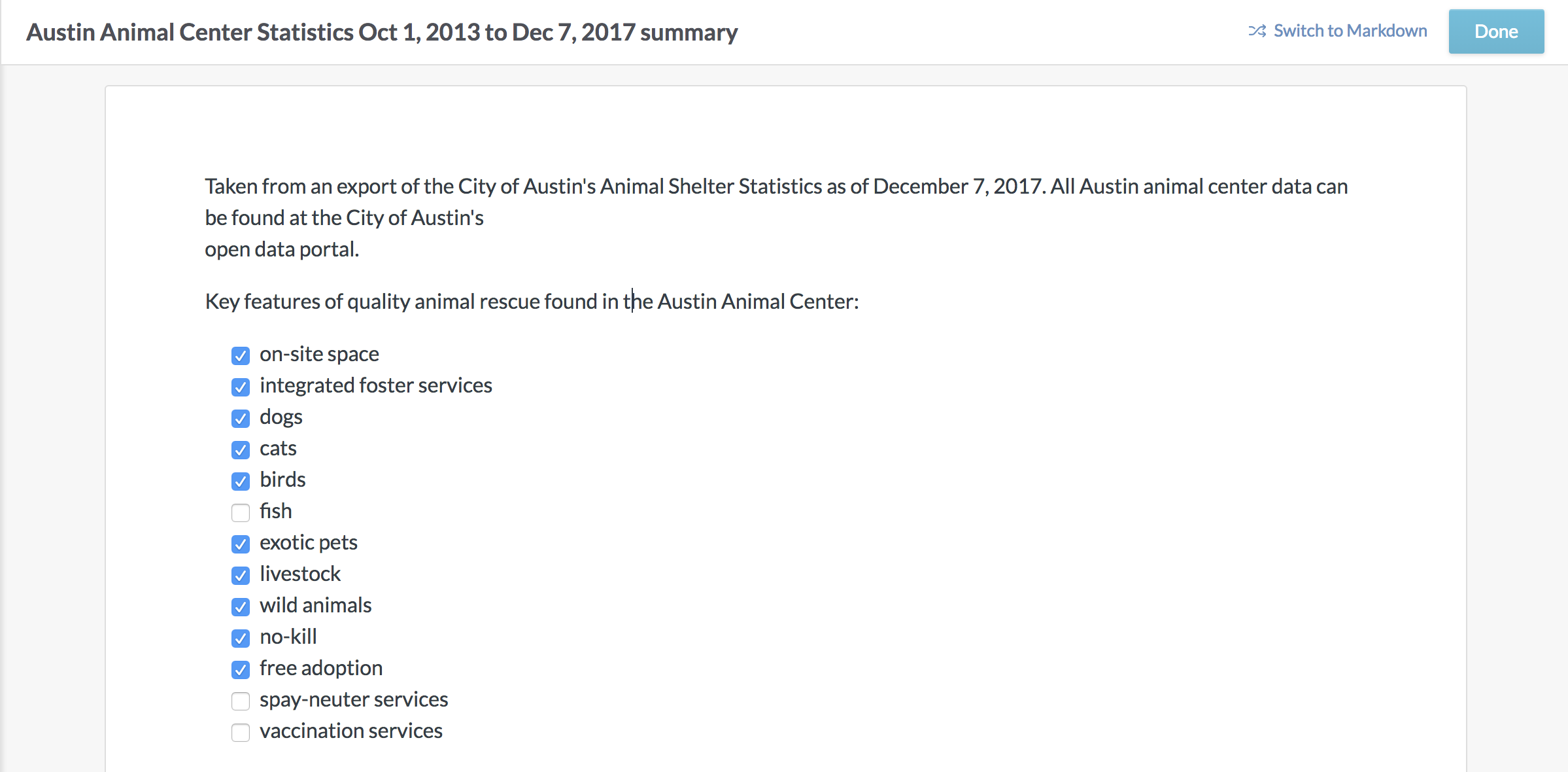
Creating a checklist is as easy as selecting the item on the menu and then entering all your list items separated by a return. Checklists format as items in a list and the boxes can be checked during the edit process. Once the summary or insight has been saved, the state of the checkboxes is set and can be changed by opening and editing the summary or insight again:
 |
Code blocks
Selecting < > Code from the dropdown inserts a formatted code block where you can type or paste a code snippet:
 |
Embed Content
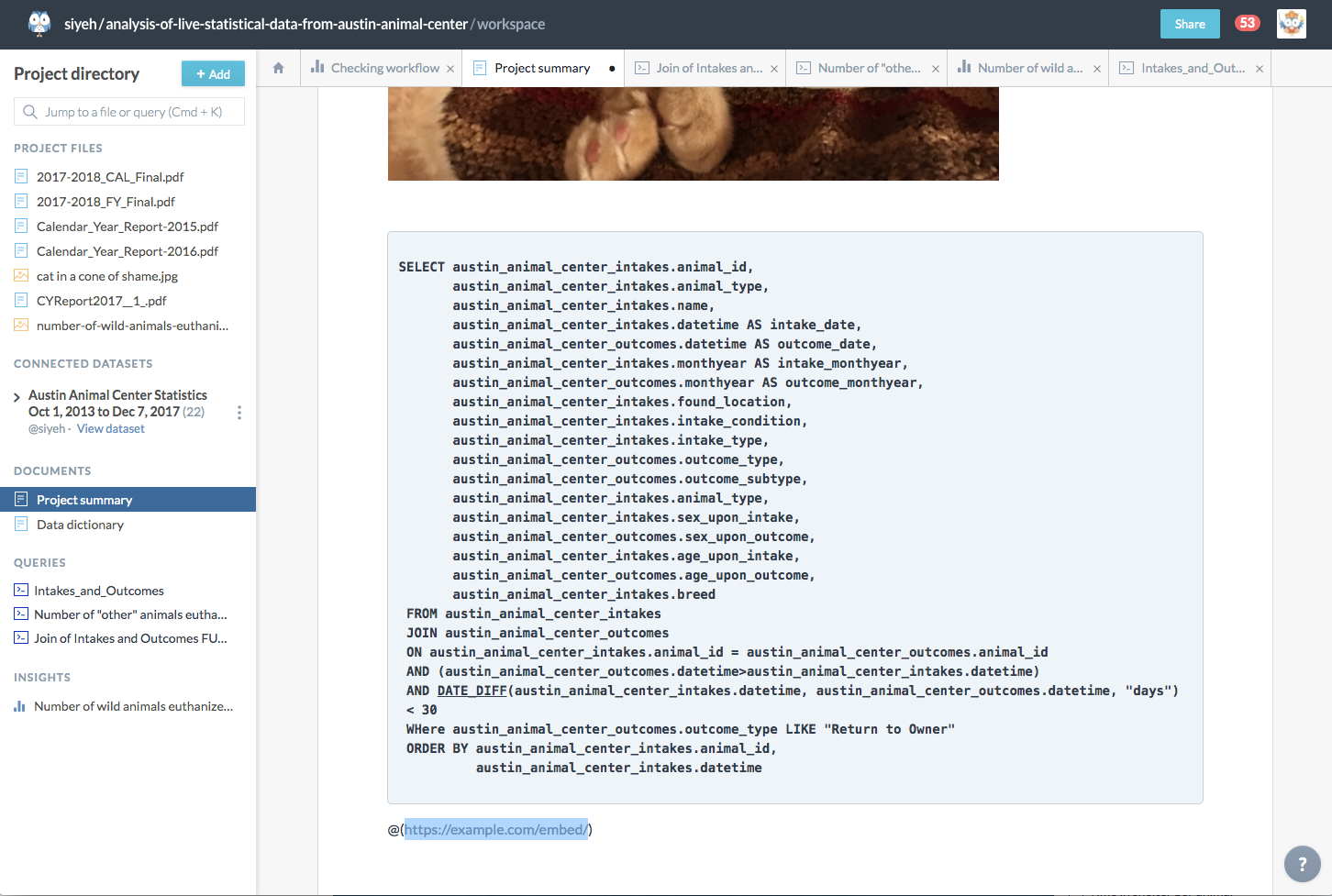
The </> Embed Content menu item inserts the formatting required for a URL so all you need to do is paste the URL into it and it will be embedded after it's saved:
 |
When adding embedded content, the embed link must be the only text on its line. You cannot, for instance, embedded content in the middle of a sentence.
More information on embedding and linking content can be found in the article Embedding resources with the Simple Editor
Embedding resources with the Simple Editor
With data.world's Simple Editor you can quickly and easily add different kinds of files from various sources into project and dataset summaries, posts, and insights. The articles Intro to the Simple Data Documentation Editor and Using the Simple Editor command menu describe the editor and the features of the command menu.
Using drag and drop to embed resources
In addition to using the command menu, you can also embed resources into a Simple Editor window with drag and drop. Drag and drop works with resources located in the current project or dataset, on your local drive, a networked or cloud drive, and a web page. To embed a resource by dragging and dropping it the resource needs to be dragged to the beginning of a new line in the Simple Editor window. Resources placed in-line render as links rather
Various sources for embedded resources
The command menu is useful for embedding resources from the current dataset or project into the editor window, but resources in connected datasets or located outside of data.world must be embedded with drag and drop. Sources for resources that can be embedded include:
The current project or dataset
Desktop or cloud storage
From a URL
The current project or dataset
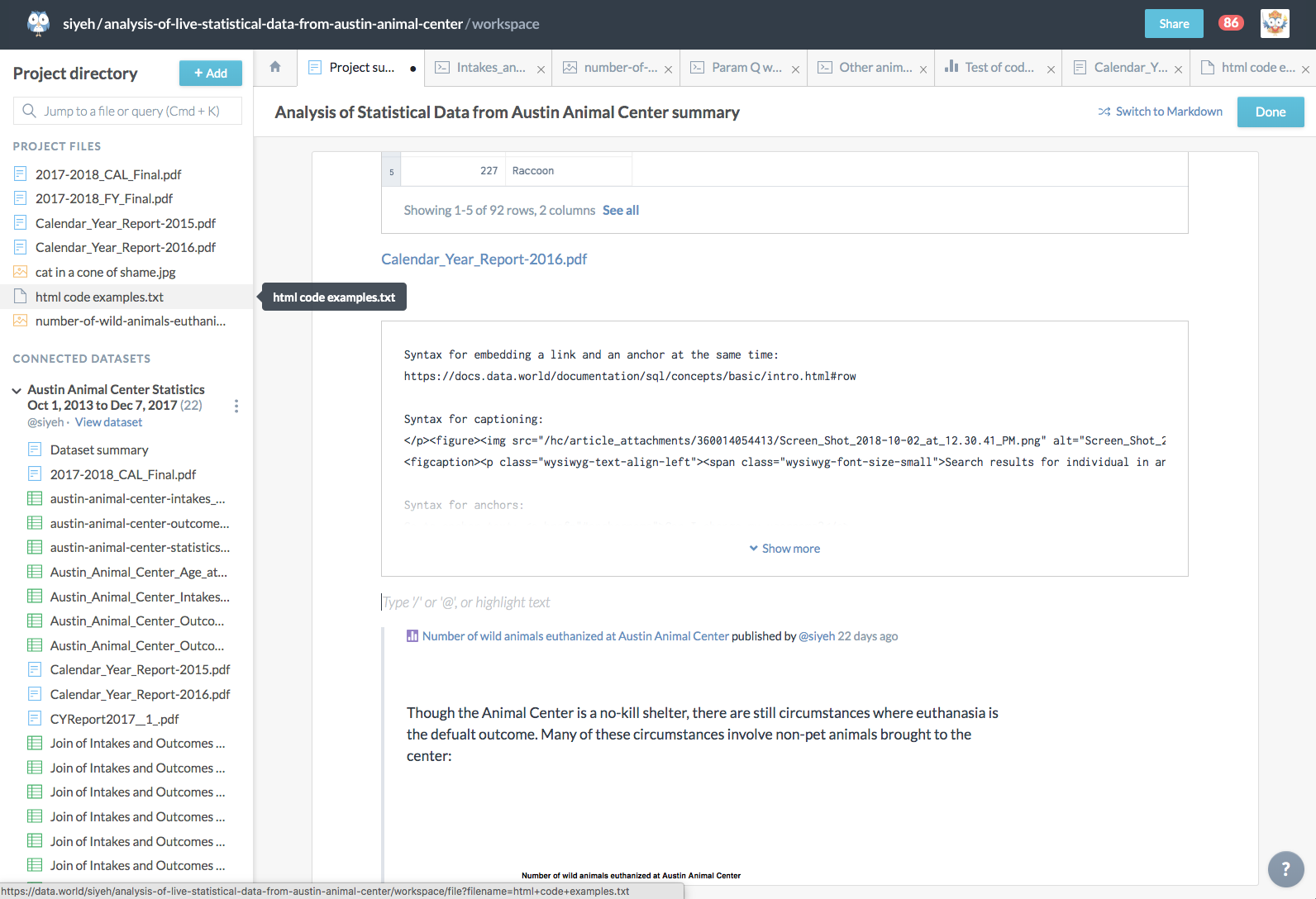
While recently modified files in the current project will show up in the command menu, files in linked datasets do not. Drag and drop works for both the current project or dataset files and also for the connected dataset files. To include any resource from the left sidebar of the workspace select it and drag it to the beginning of a new line in the editor window:
 |
The files in your project or dataset that can be viewed in the workspace typically render in full or as a preview in the Simple Editor window. PDF's are the current exception to this rule and can only be embedded as a link. Tabular files are displayed as a preview with a link to the full file. Text files (.txt, not rich-text files--.rtf) and most image files are also previewed in the editor. See the article Supported file types for detailed information on the rendering of specific file types.
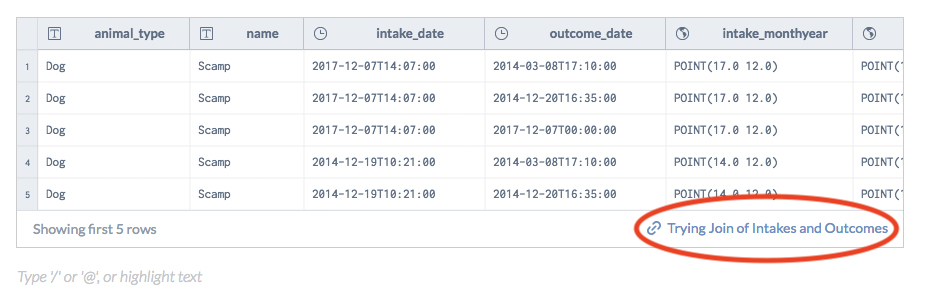
Queries and insights are both rendered as previews in the Simple Editor. Notice that for queries there is also an option to run the query in the bottom right corner of the window:
 |
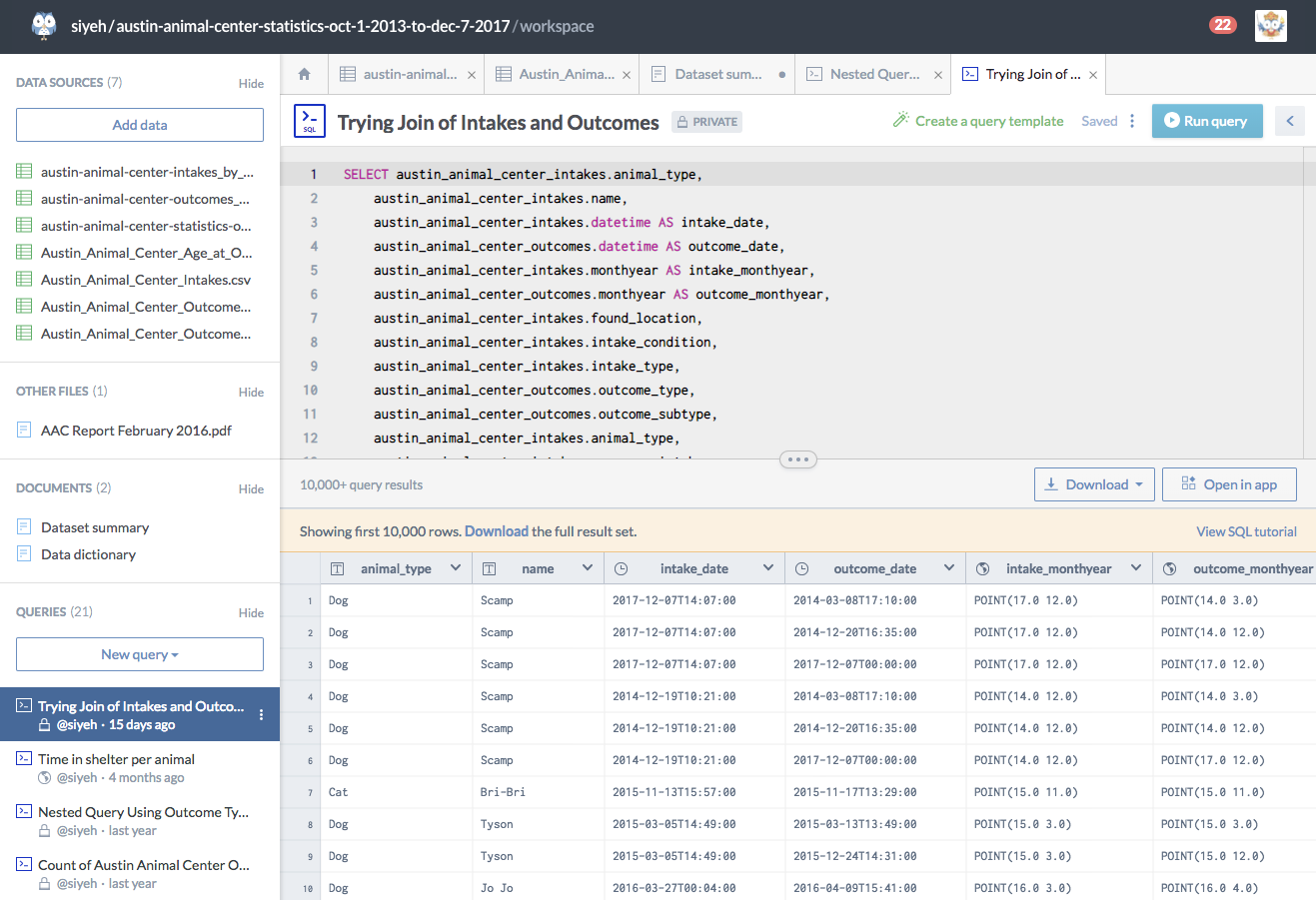
If you select the Run query option you'll be taken to a new tab in the workspace which will display the full results of the query (or the maximum number allowed for larger tables):
 |
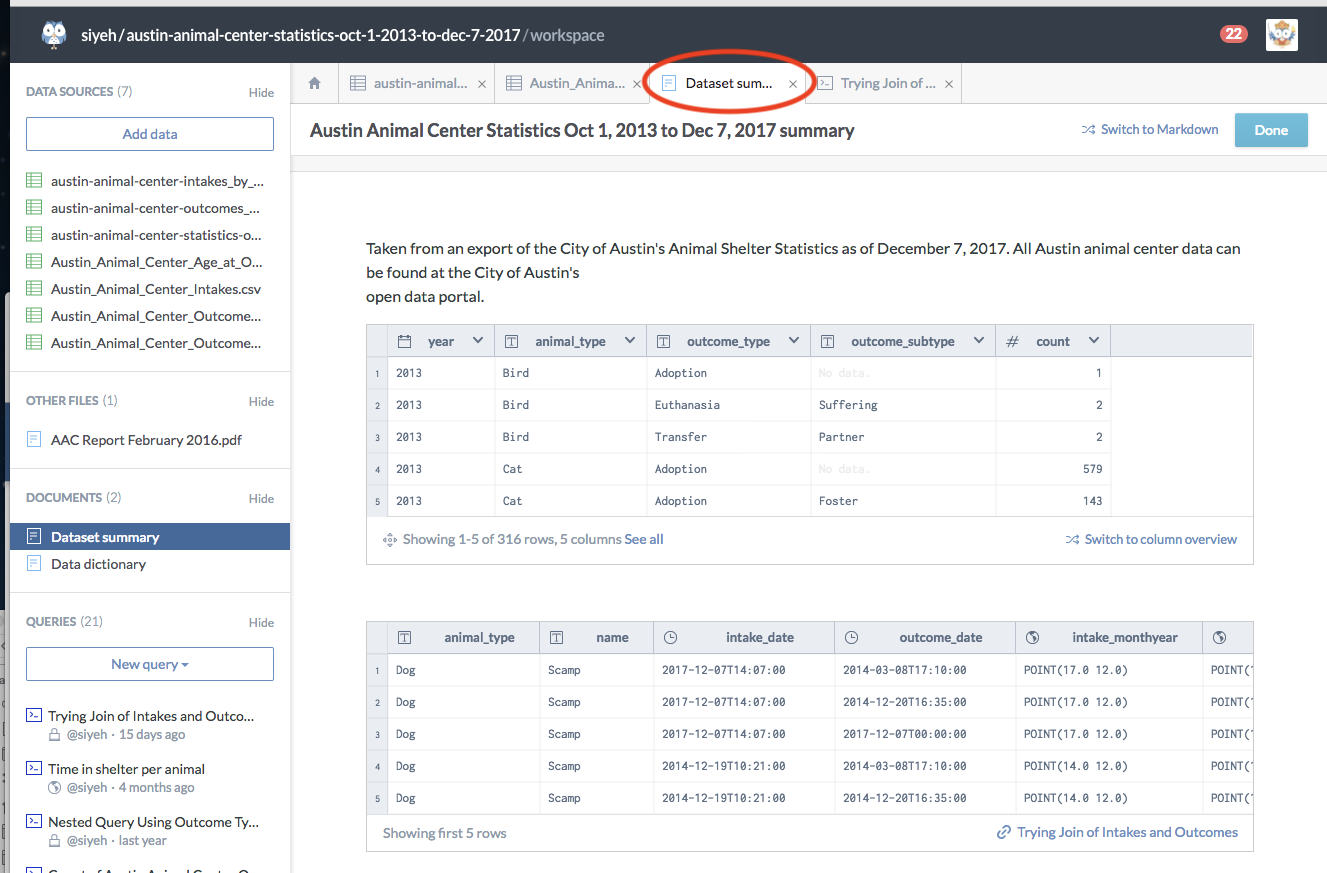
To get back to the summary window click on its tab at the top of the workspace:
 |
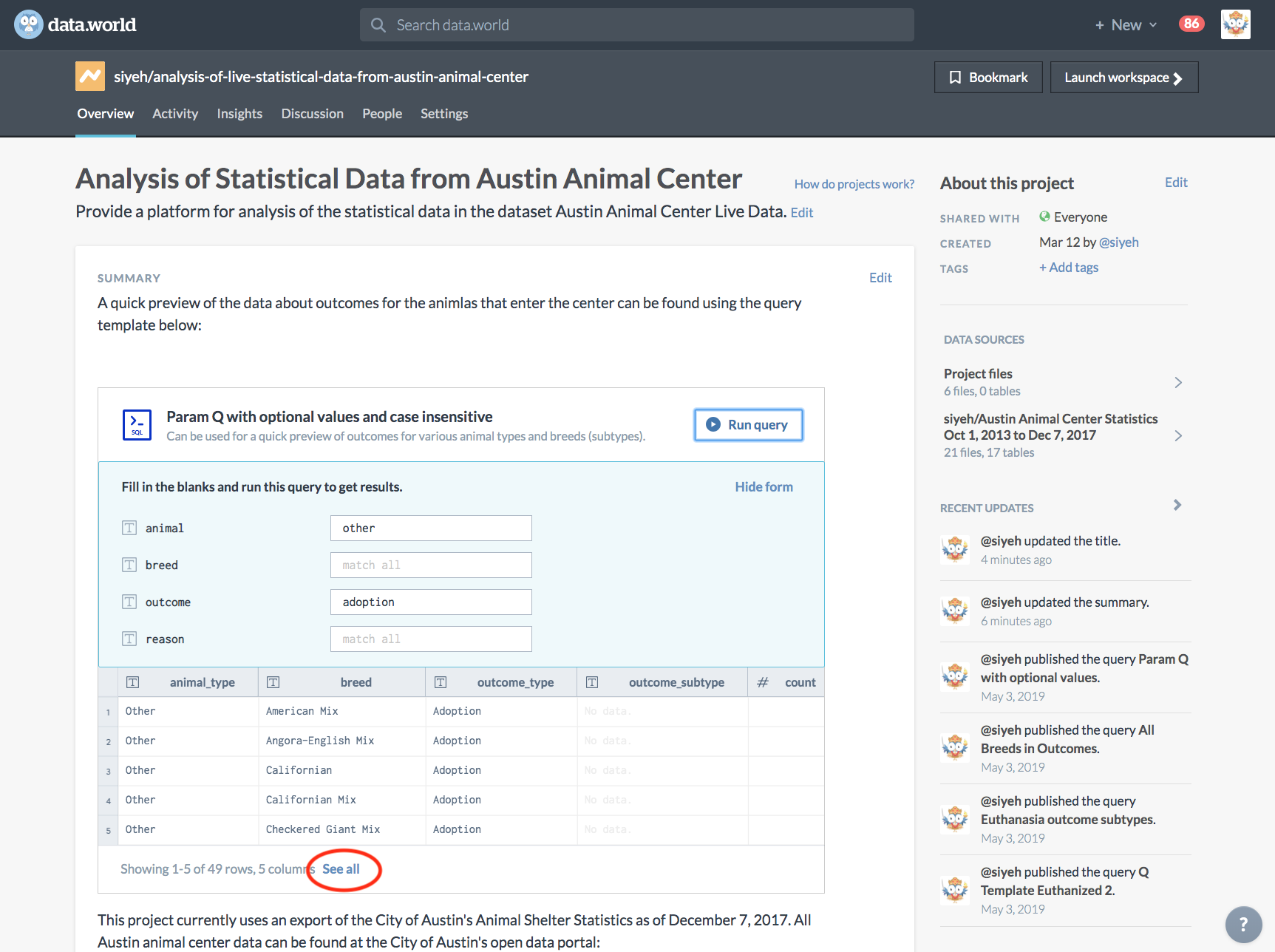
Parameterized queries can also be embedded into the Simple Editor where they will be executable by the reader. The query is previewed in the editor window with all the parameter fields showing the default values. The reader can replace the defaults with other values and interactively run the query without ever leaving the summary, post, or insight. Running the query returns a preview of the first five rows of the query results. Clicking See all runs the query in a workspace and returns all the results from the parameters set by the reader (up to 10,000):
 |
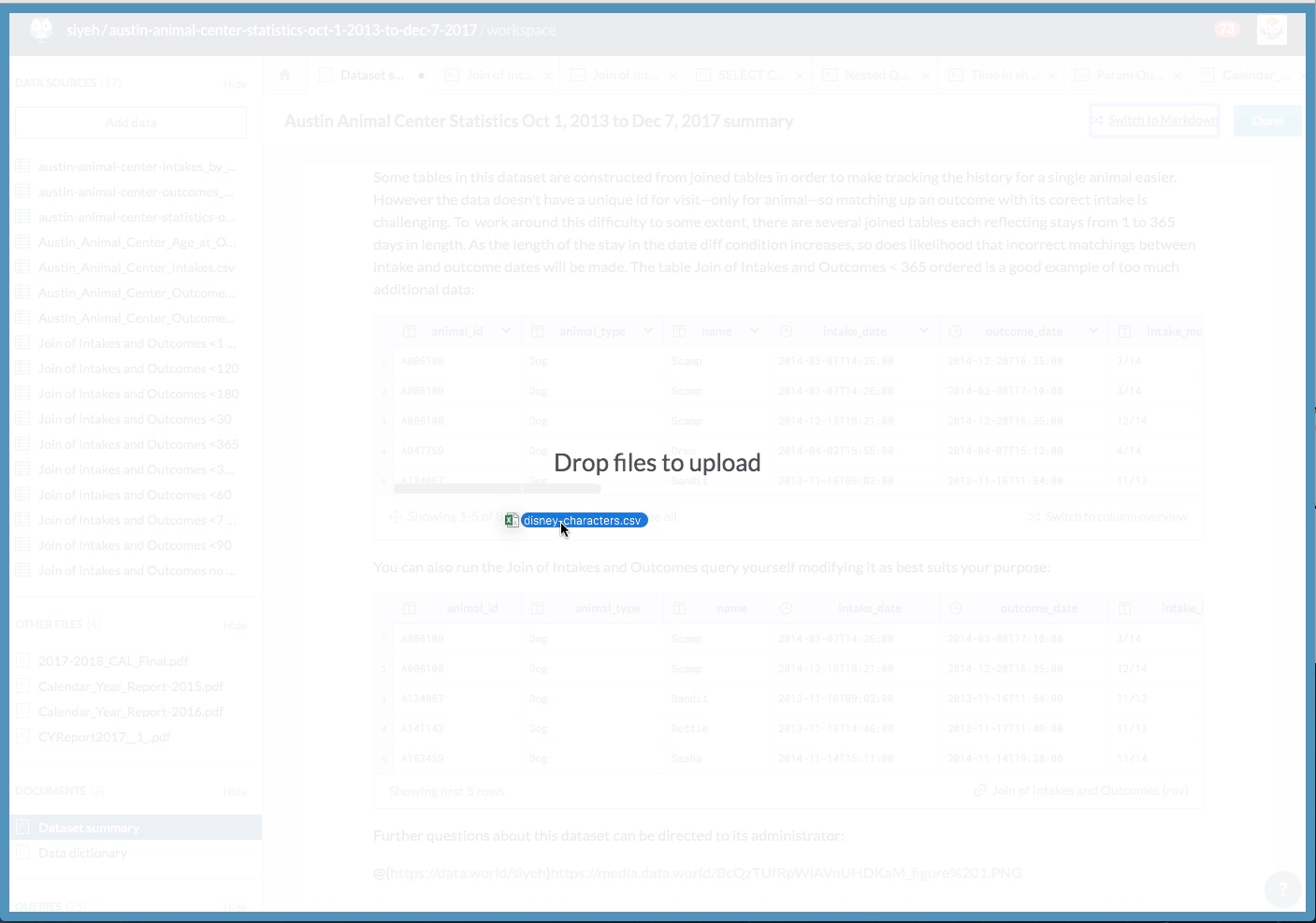
Embedding files from your desktop or a cloud storage device like iCloud, Dropbox, or Box is easy with the editor's drag and drop interface. Simply choose the file and drag it to the beginning of a line in the Simple Editor window. Non-image files will be added to the dataset or project:
 |
You will then need to embed the uploaded file into the editor window either with the command menu or by dragging and dropping it. If the file you choose is a supported image file, the image will be added to the editor window without being added to the dataset or project as a new file:
Embedding resources vs. linking resources
With the Simple Editor you have the choice of either embedding content directly into an editor window or linking to it. As we have seen, embedding content is done by dragging a resource to a new line in the editor window and dropping it into place. If, instead of dropping a resource at the beginning of a new line, you insert it in-line, a link to the resource will be created.
In each of the examples below a resource is shown linked on the top line of the summary and then embedded below the link:
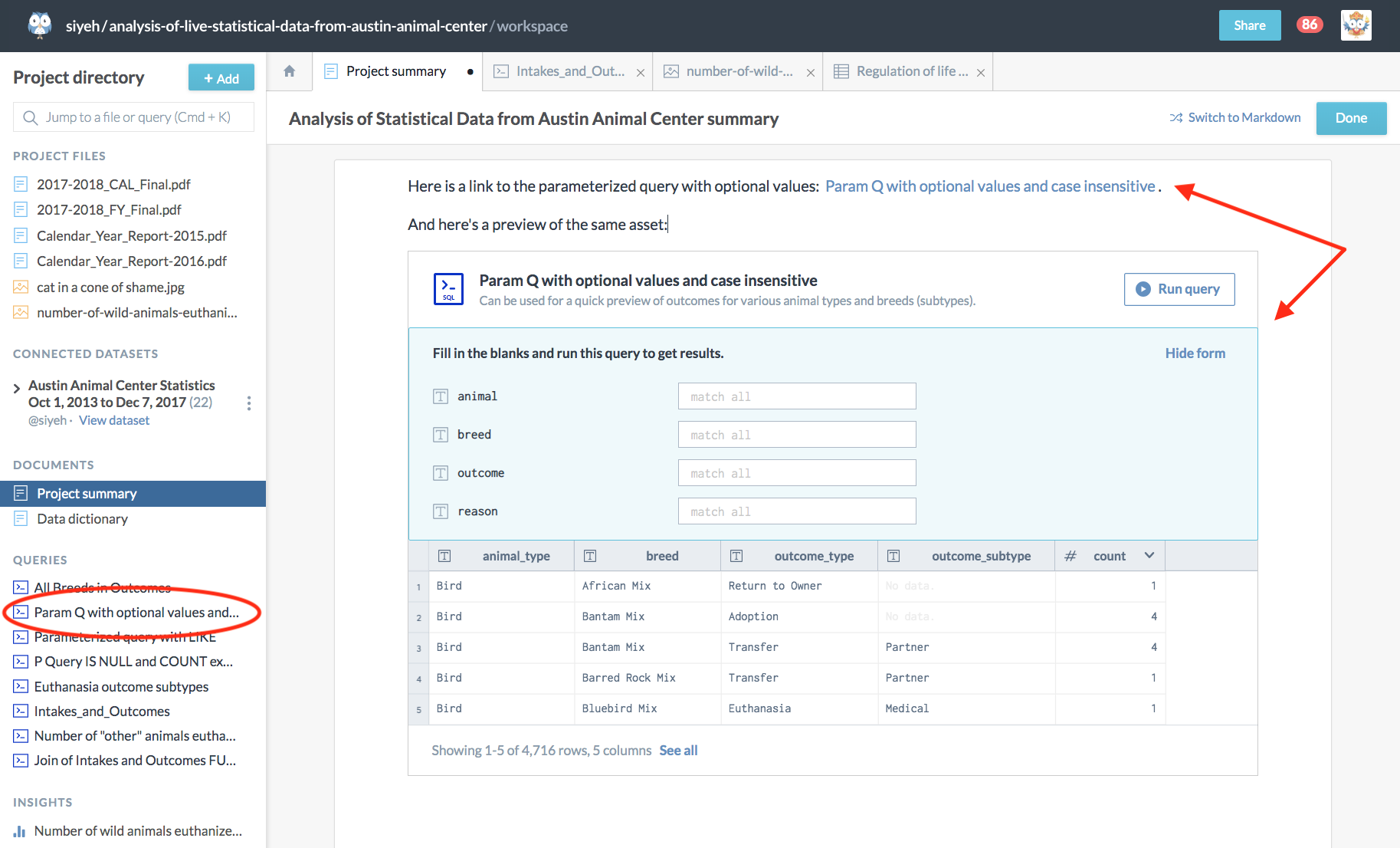
Parameterized query link and embed
 |
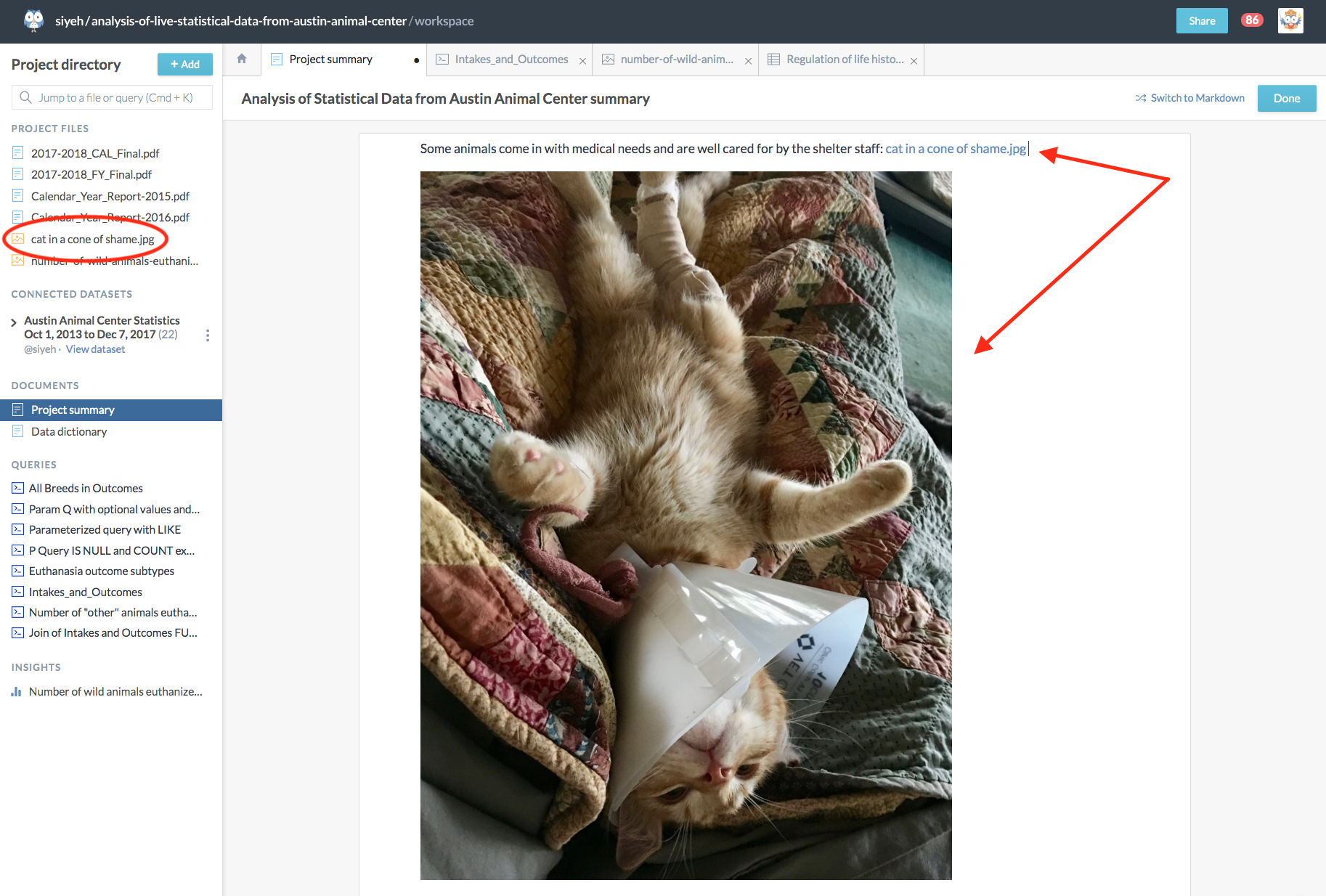
Image link and embed
 |
Embedding resources vs. linking resources
With the Simple Editor you have the choice of either embedding content directly into an editor window or linking to it. As we have seen, embedding content is done by dragging a resource to a new line in the editor window and dropping it into place. If, instead of dropping a resource at the beginning of a new line, you insert it in-line, a link to the resource will be created.
In each of the examples below a resource is shown linked on the top line of the summary and then embedded below the link:
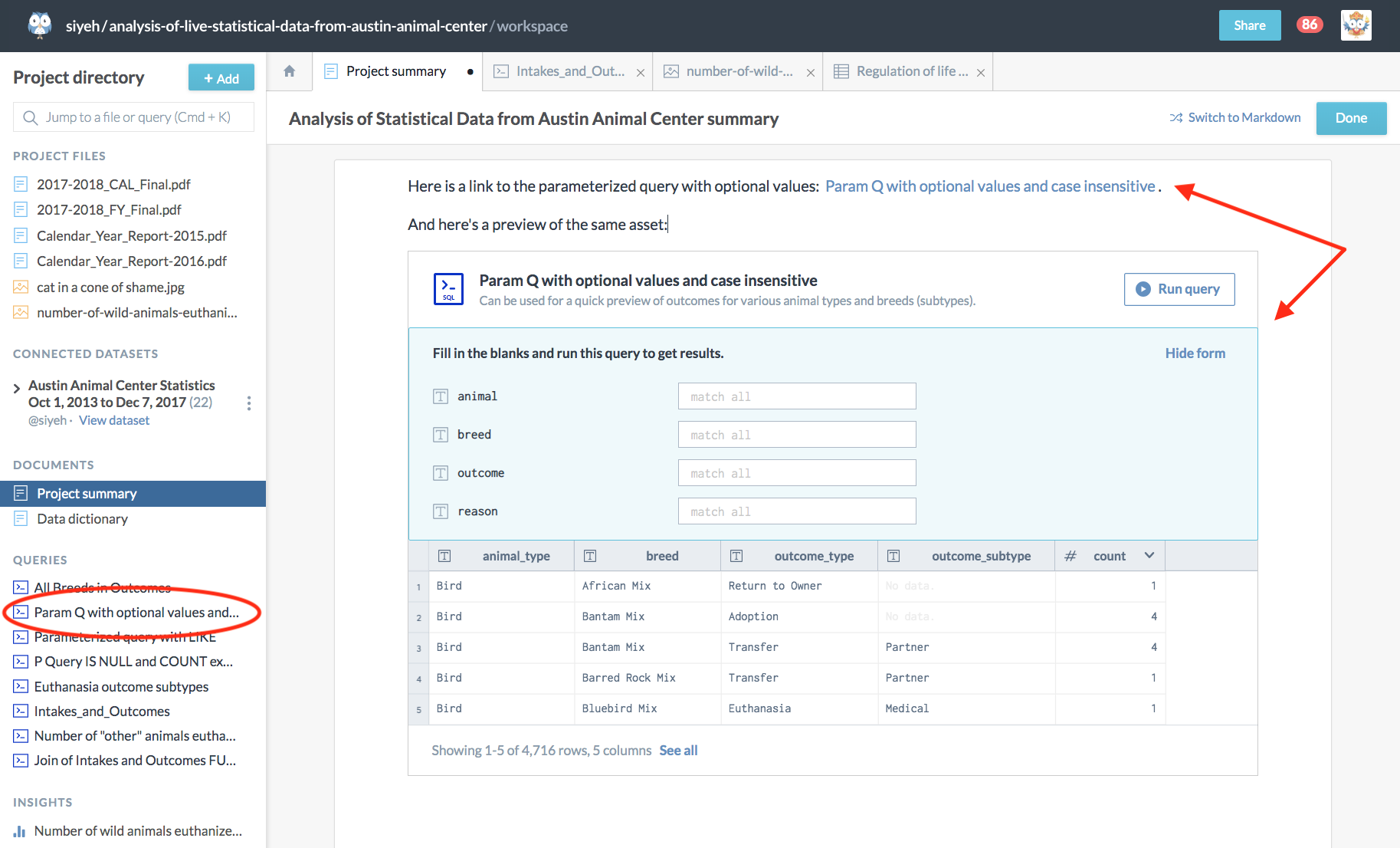
Parameterized query link and embed
 |
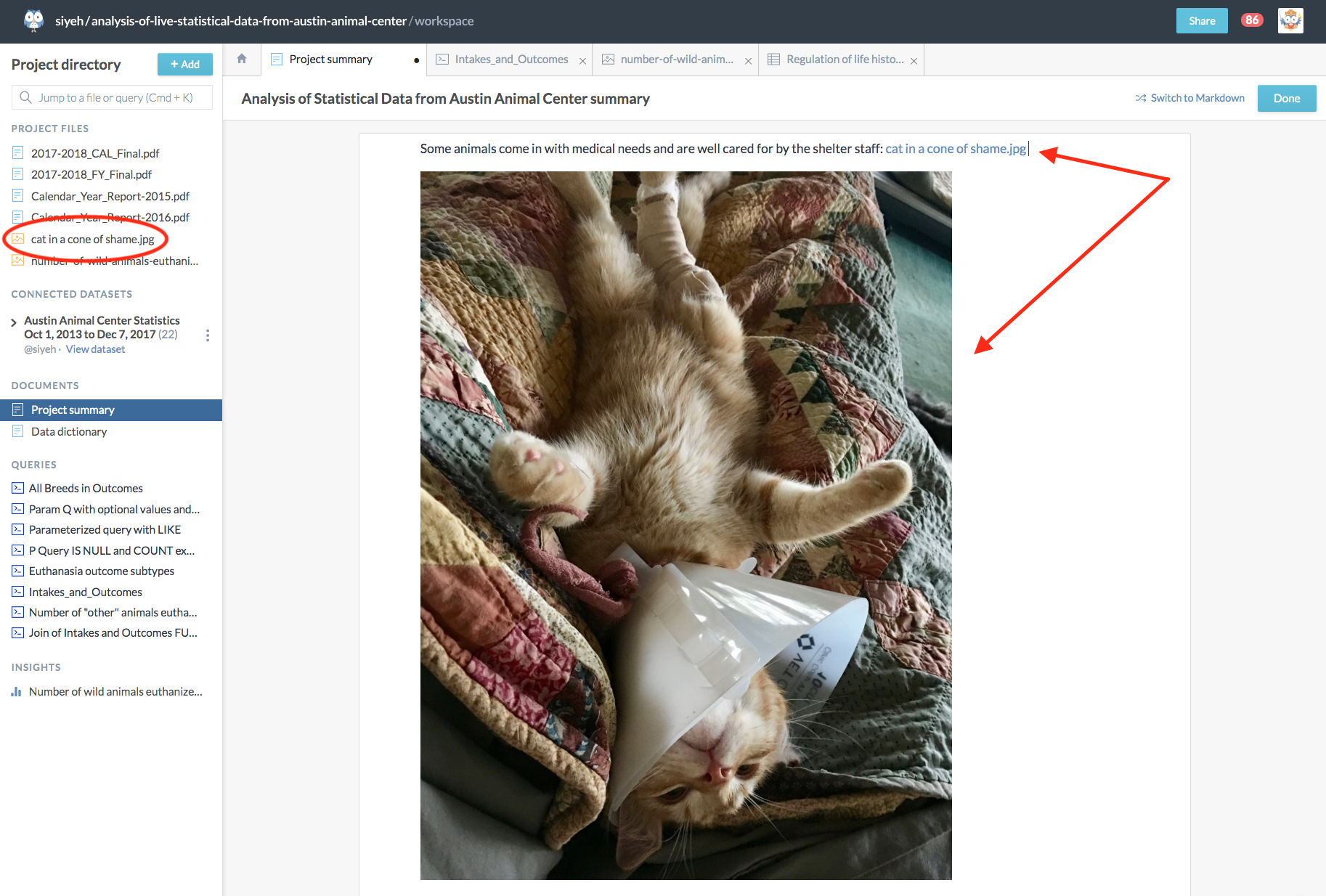
Image link and embed
 |